
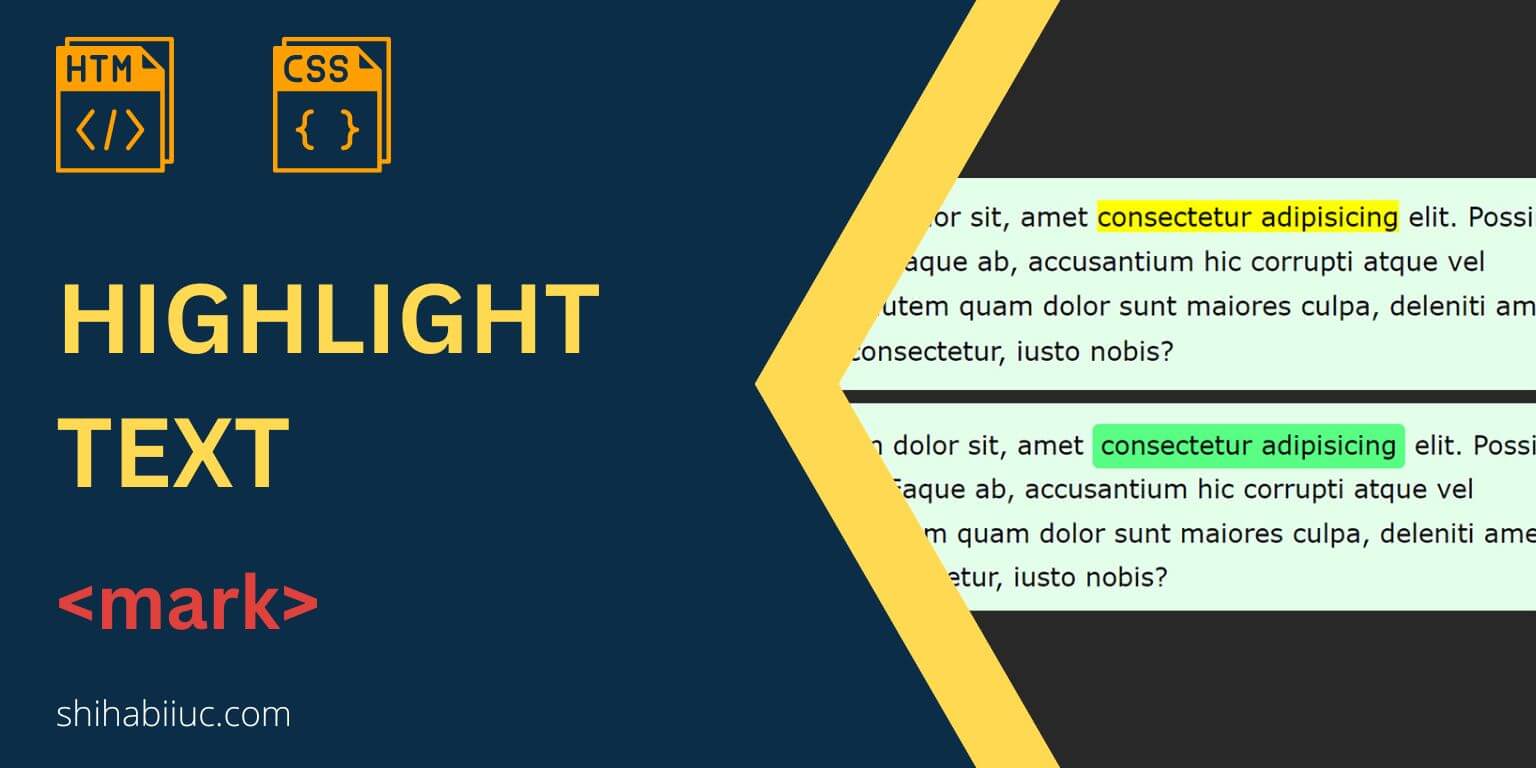
In this post, you’ll see how to highlight text in HTML & CSS. I will show you two versions of it. One is only using HTML <mark> tag and the other is the combination of <mark> tag & CSS. You can check the live preview of the two versions in the link below. Let’s get started. Highlighting text in HTML To highlight text in HTML, you have to wrap the words with the <mark> tag. You don’t even need to write any CSS for it. Most web browsers will automatically highlight the texts using a yellow background color (as you […]
Read More →
You can create numerous button styles using CSS. This post will show you how to make a rounded button with minimum CSS. Also, you’ll see how to implement different sizes of corners (border-radius) for the same button. You can check the live demos in the link below. Let’s get started. Examples of rounded buttons Here I will give you the HTML & CSS for the buttons that you saw in the live preview. HTML CSS How to make rounded corners? In the above CSS, you saw that I used border-radius on every button. This is the CSS property that can […]
Read More →
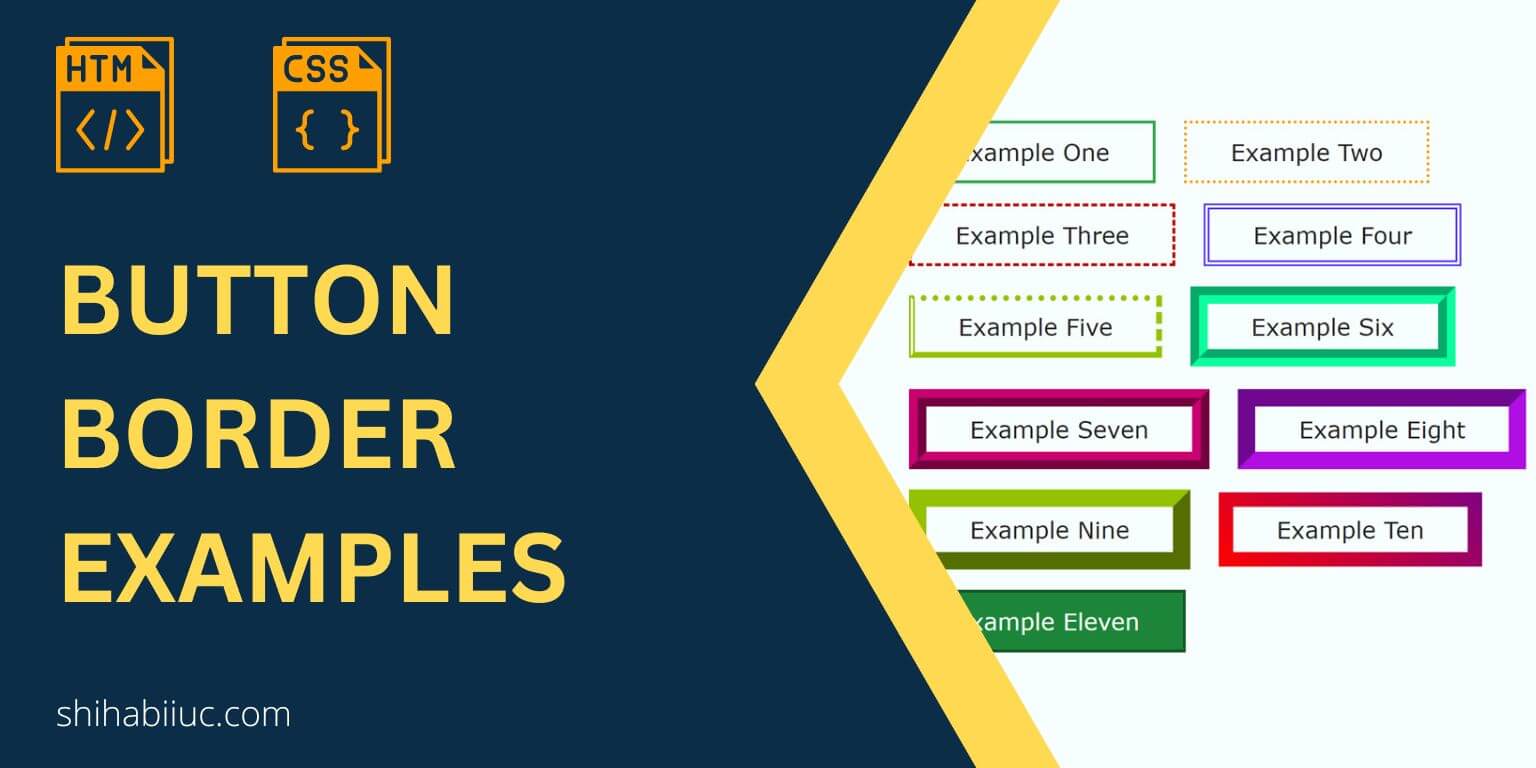
In this post, I will give you a couple of button border examples including gradient border. I will also include the HTML & CSS for those buttons so you can easily implement them on your projects. You can also check the finished buttons in the link below. Let’s get started. Button border examples For all the buttons, I have simple button tags and different CSS class names as you see below. HTML CSS Conclusion I gave you many examples of the button borders along with their HTML & CSS. You can also download the whole button template (as you saw […]
Read More →
This post will show you how to insert an image inside the button tag. Also, you’ll see different versions of it. Such as image & text (side by side) inside the button, button background image, positioning of the button text over the image, etc. You can check the live previews of the examples in the link below. Did you find your desired example in the live preview? Let’s get started. Insert an image inside the button I have excluded basic styles such as colors, font, border, etc from this post. This is just to make this post & concise. If […]
Read More →
In this post, I will show you how to center elements both vertically & horizontally using CSS Flexbox. Also, I will give multiple examples to solve problems in different scenarios. Before you start, please check the live demo of the examples that you’ll build. Let’s get started. Centering elements using Flexbox (both vertical & horizontal directions As mentioned earlier, I will give you multiple examples so you can solve problems in any circumstance. Let’s check them one by one. Example 1: Center alignment a collection of items that are stacked one after another As you see in the screenshot above, […]
Read More →
The position: absolute can’t work alone. Because the absolutely positioned element also needs to position itself compared to a certain (another) element. And this is where the position: relative comes into play. But if you do not specify the relative position, then it (absolutely position element) will consider its nearest container (ancestor) element as the relative. You can learn more about how the CSS position works in another post. In this post, I will show how you can perfectly center-align HTML elements using absolute position. After reading this post, you’ll be able to center align any elements both horizontally & […]
Read More →
The link or anchor tag is an inline-level element (not block-level). So it may not be always center aligned only by assigning text-align to the center. In this post, I will show you how to perfectly center a link or anchor tag both in horizontal & vertical directions. See the demo of the all examples in the link below. Let’s get started. Centering a link horizontally To demonstrate the purpose, I have the following HTML. To center align the above link (anchor tag), you can change its element level from inline to block and align it to center (as you […]
Read More →
To center a form, you need to specify the width property and specify the left & right margin to auto. In this post, I will show you how to center an HTML form. Also, I will show you how to center it both in vertical & horizontal directions. I have created some examples. You can check them in the link below. Let’s get started. How to center a form in the horizontal direction? To demonstrate the purpose, you need some sort of HTML. I have the following markup for the form. HTML You may have different markup but it’s totally […]
Read More →
In this post, I will show you how to make an HTML table vertically scrollable. You’ll also learn how to make the table header sticky when scrolling. End of this post, you’ll see how to make the table horizontally scrollable. Last but not least, those tables will be mobile-responsive. Before you get started, you can check the demo of the finished products in the link below. Let’s get started. How to make a table vertically scrollable? (Example 1) You can use any HTML markup for the table. However, in my HTML, I have a table header (<th>) and table body […]
Read More →
In this post, I will show you how to add background color to an HTML table. Also, I will give you a couple of examples including hover effects. Later in this post, you’ll also see how to add a background image to the same table. You can also check the example of the tables in the link below. Did you find what you were looking for in the demo? Let’s get started. How to add background color to an HTML table? Throughout this post, I will use the following HTML markup for the table. I have a header in this […]
Read More →