
In this post, you’ll see how to highlight text in HTML & CSS. I will show you two versions of it. One is only using HTML <mark> tag and the other is the combination of <mark> tag & CSS.
You can check the live preview of the two versions in the link below.
Let’s get started.
Highlighting text in HTML

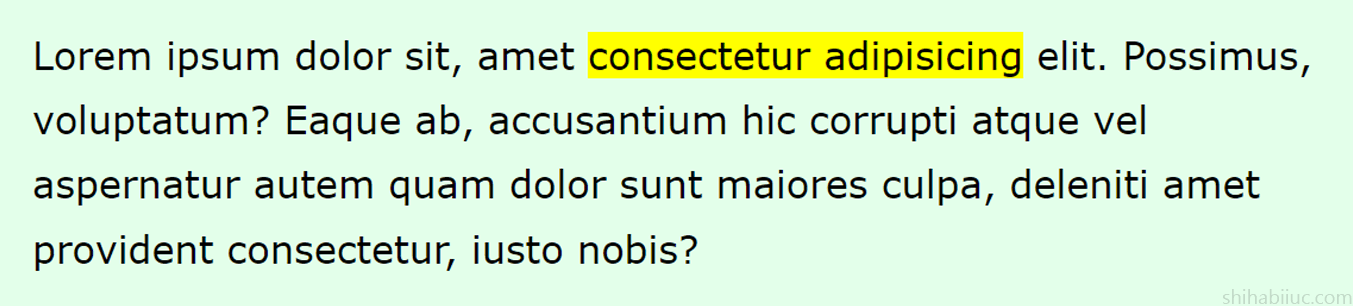
To highlight text in HTML, you have to wrap the words with the <mark> tag. You don’t even need to write any CSS for it. Most web browsers will automatically highlight the texts using a yellow background color (as you saw in the screenshot above).
To use this type of highlighting, I used the following HTML and you can do the same.
HTML
<p>Lorem ipsum dolor sit, amet <mark>consectetur adipisicing</mark> elit. Possimus, voluptatum? Eaque ab...</p>Highlight text using mark tag & CSS

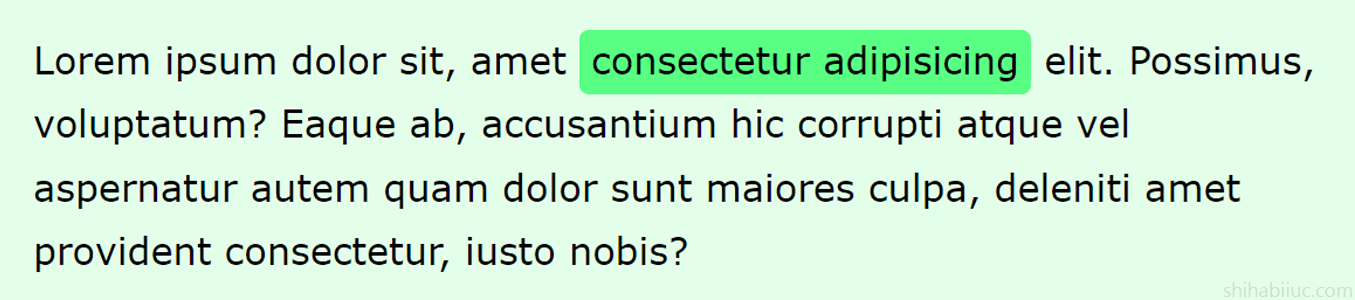
Sometimes you may need to change the default highlighting style. For example, if the default highlighted texts mess up with the page background, or if you need additional boost or styling to grab more user’s attention.
You can write additional CSS to enhance the highlighted part. To create the above example in the screenshot, I used the same HTML as the last example and wrote the following CSS.
CSS
mark {
background-color: #59ff83;
padding: 3px 5px 5px;
border-radius: 4px;
}The above CSS is just an example and there is no limitation. You can come up with any designs you like.
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Build HTML CSS projects
Conclusion
By highlighting certain texts, web crawlers, and browsers understand that those are important parts of your HTML document. The mark tag is generally used for referencing and any parts of your documents that need to highlight.


