
A button is an inline element and not a block level. So only using margin: 0 auto will not center align the button.
To center a button, you have to block its display property and then auto margin to the left & right. See my CSS below.
button {
display: block;
margin: 0 auto;
/* OR */
/* margin: 20px auto; */
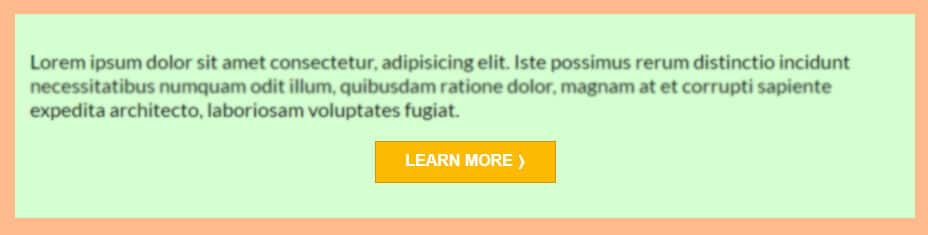
}This is how to can center align a button using CSS. See the output in the screenshot below.

And I had the following HTML for the button.
<button>Learn more ⟩</button>To make a custom style, see how to style buttons with CSS. You will also get a couple of professional button examples on that post (including source code).
How to center a button that has been created with <a> tag?
A button has its own tag which is <button>. But it’s very obvious to create a link (anchor tag) and style it to look like a button.
Just like the button, an anchor or <a> tag is also an inline-level element and that’s why it does not start from a new line.
So, you have to follow the same process as the <button> tag to make it center aligned.
Not to mention, you can give the link an ID or class and write CSS for it. Otherwise, all the links on your site will get the same style that you may not want.
Button related more posts that you may like
- What is the difference between a link & button?
- How to create an HTML button that works like a link?
Center a button vertically in a div

In the past example, you saw how to center a button horizontally. But if you want to center it both horizontally & vertically, see this section.
To demonstrate this purpose, I have the following basic HTML for the button and its div.
<div class="center-btn-xy">
<button>Learn more ⟩</button>
</div>As you see, I also have a CSS class name for the button containing div. Based on this class, I have the following CSS for the div & the button.
.center-btn-xy {
/* optional CSS */
max-width: 700px;
min-height: 400px;
margin: auto;
background-color: #ffba8c;
/* required CSS (below) */
position: relative;
}
.center-btn-xy button {
/* optional CSS */
cursor: pointer;
background-color: #222222;
border: 1px solid #000000;
padding: 10px 30px;
font-size: 16px;
text-transform: uppercase;
color: #FFFFFF;
font-weight: 700;
border-radius: 25px;
/* required CSS (below) */
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
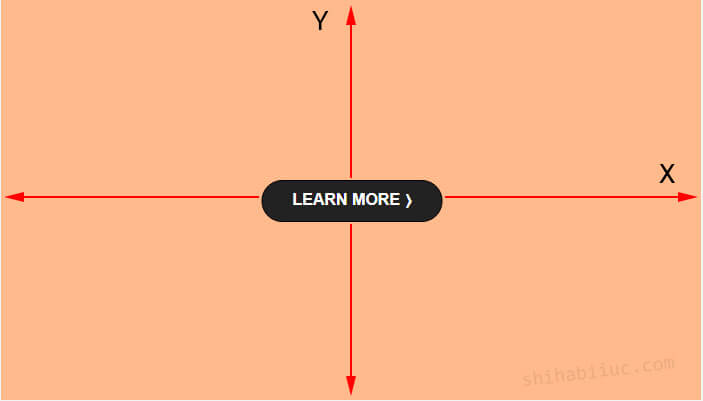
}As you see in my above CSS, I used CSS position to make the button center align. But there are other ways to make the same alignment such as flexbox, grid, etc.
Anyways, from the above CSS, I want to explain the transform property. The above negative transform values are pushing back the button by 50% of its own width & height accordingly. Thus why it’s perfectly centered.
Center more HTML elements
- Center a table
- Center an HTML list
- Center a video
- Center a button
- Center a div
- Center text (horizontally)
- Center text (vertically)
- Center an image
- Center a form
- Center a link
- Center alignment using absolute position
- Center alignment using Flexbox
Learn more about buttons
- What is the difference between a link & button?
- How to create an HTML button that works like a link?
- How to style buttons with CSS
- How to center a button in CSS?
- How to create an image button?
- Button border examples
- Rounded buttons
- How to create back to top button in HTML, CSS & JavaScript
- How to create a close button?
- How to remove the button border?
Conclusion
Centering sometimes can be a little trickier especially when it comes to inline-level elements such as <button>, <a>, <span>, <abbr>, <cite>, <code>, <img>, <input>, <label>, <textarea>, etc. However, the good news is you can change their display property.
In this post, I gave you a couple of examples and explained how you can center a button & link. If anything is unclear, please let me know.


