
In this post, you’ll see how to create a mobile responsive “Contact Us” page design using HTML & CSS. I will give you all the source code for the template.
Before you dive in, let’s see the demo of the finished page you will build.
In this template (live preview), I also have two optional parts such as the header navigation & footer. But you can ignore that if you already have them in your existing template.
I commented out both in HTML & CSS files so you can easily understand which code does what specific things.
Let’s start building the contact page together.
Contact page source code
I will give you the HTML & CSS for the contact page template in this section. However, to keep this post concise and short, I will ignore the header & footer parts. But don’t worry if you need them. Because I will also give the link to my GitHub repository so you can download the entire project as you saw in the live demo.
HTML
<section class="contact">
<div class="contact-wrapper">
<h1>Contact us</h1>
<div class="contact-row">
<div class="greeting">
<p>Get in Touch and Let's Build Something Great Together</p>
<p>Welcome to the contact page! I'm excited to hear from you and explore the possibilities of working together. If you have any questions, comments, or ideas, please don't hesitate to reach out. I'm here to help and eager to start a conversation.
</p>
<p>Instead of a boring contact form, let's contact directly & using any ways you prefer.</p>
</div>
<div class="contact-method">
<h4>Contact options</h4>
<p><a href="mailto:email@example.com?subject=Enquiry&body=Hello, I have a question">Email me</a> (hello@domain.com)</p>
<p>Call me: <a href="tel:+1234567890">+1 (234) 567-8900</a></p>
<p><a href="https://wa.me/1234567890?text=Hello,%20I%20have%20a%20question">Contact me on WhatsApp</a></p>
</div>
</div>
</div> <!-- .contact-wrapper -->
</section> <!-- .contact -->
<section class="testimonials">
<div class="t_wrapper">
<div class="item">
<blockquote>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos.
</blockquote>
<img src="./img/photo-1.jpg" alt="photo">
<p>John Doe, Fitness Instructor, California.</p>
</div> <!-- .item -->
<div class="two-col-testimonial">
<div class="item light">
<blockquote>
Dolor sit amet consectetur adipisicing elit. Neque fugit velquae abbeatae blanditiis aspernatur corporis exnesciunt. Distinctio deserunt consequuntur quibusdam iure enimculpa eaquisquam.
</blockquote>
<img src="./img/photo-2.jpg" alt="photo">
<p>Jane Lave, Therapist, Vancouver, CA.</p>
</div> <!-- .item -->
<div class="item dark">
<blockquote>
Consectetur dolor sit amet adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos ipsumorem aspernatur blanditiis.
</blockquote>
<img src="./img/photo-3.jpg" alt="photo">
<p>Vladimir Putin, Doctor, California.</p>
</div> <!-- .item -->
</div> <!-- .two-col-testimonial -->
<div class="one-col">
<div class="item gradient">
<blockquote>
<img class="ratings" src="./img/star-ratings.png" alt="star ratings">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos.
</blockquote>
<img src="./img/photo-4.jpg" alt="photo">
<p>Valeriya, Lawyer, California.</p>
</div> <!-- .item -->
</div> <!-- .one-col -->
</div> <!-- .t_wrapper -->
</section> <!-- .testimonials -->
<section class="cta"> <!-- call to action -->
<div class="container">
<h3>Take your technology to the next level with my expertise</h3>
<img src="./img/photo-7.jpg" alt="The future is technology">
<p>Whether you're interested in hiring me for a project, seeking advice, or just want to connect, I'm always happy to hear from you. So go ahead, send me a message and let's build something great together. I look forward to hearing from you!</p>
</div>
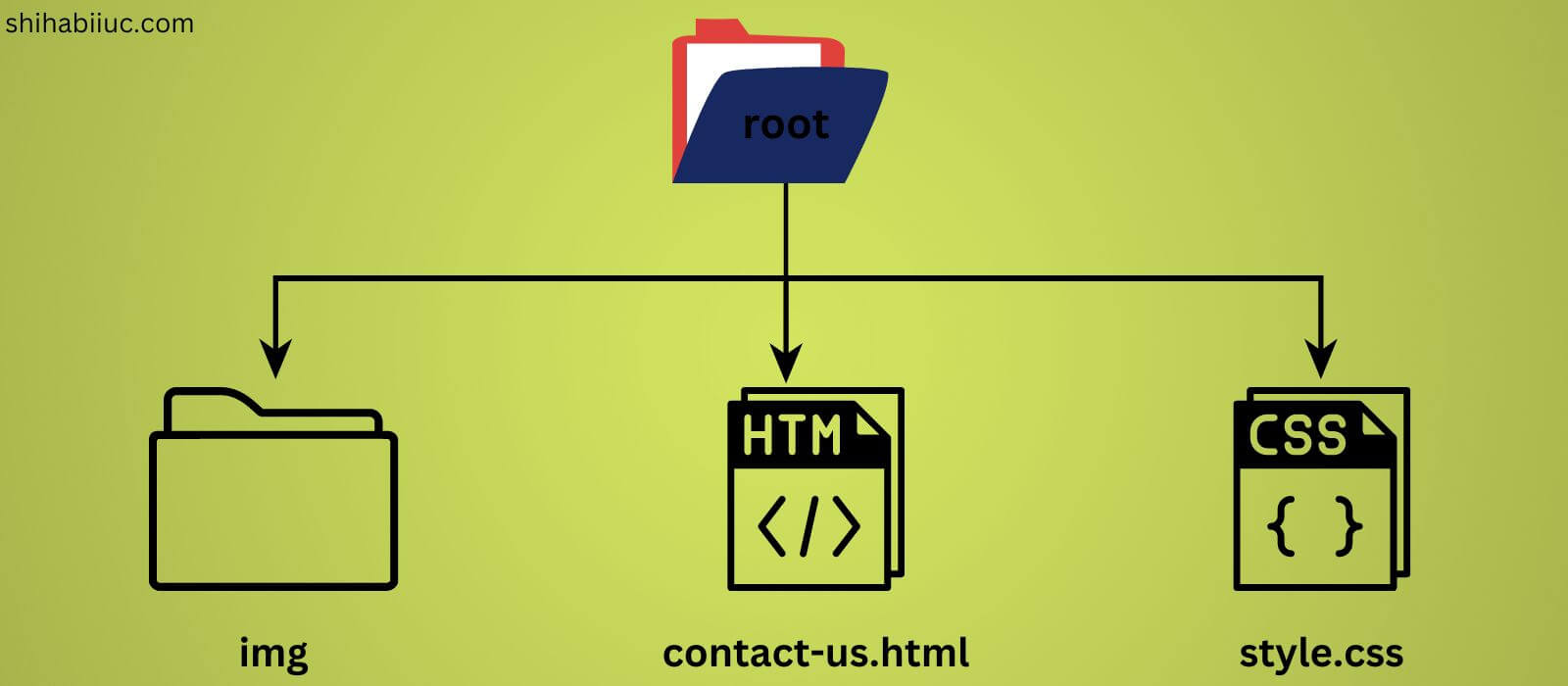
</section> <!-- .cta -->As you see in the above HTML, I have some images. If you look into the file paths, you’ll see that I have an “img” folder in the project root.
So make sure you also have this “img” folder in your project. Otherwise, update the file paths based on your existing setup.
See my project files & folder structure in the infographic below:

If you want to get all the demo pictures, please go to this link to download them.
CSS
.contact {
background-color: #0a0d12;
background-image: url(./img/binding_dark.gif);
}
@media (min-width: 768px) {
.contact .contact-wrapper {
max-width: 1100px;
margin: 0 auto;
}
}
.contact .contact-wrapper h1 {
color: rgba(255, 255, 255, 0.5);
text-transform: capitalize;
}
@media (min-width: 768px) {
.contact .contact-wrapper .contact-row {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
}
}
.contact .contact-wrapper .contact-row .greeting {
color: #FFFFFF;
margin-bottom: 60px;
}
@media (min-width: 768px) {
.contact .contact-wrapper .contact-row .greeting {
-ms-flex-preferred-size: 50%;
flex-basis: 50%;
}
}
.contact .contact-wrapper .contact-row .contact-method {
background-color: #A6E2FF;
padding: 20px 10px;
border: 1px solid #5ecbff;
border-radius: 4px;
}
@media (min-width: 768px) {
.contact .contact-wrapper .contact-row .contact-method {
-ms-flex-preferred-size: 40%;
flex-basis: 40%;
}
}
.contact .contact-wrapper .contact-row .contact-method h4, .contact .contact-wrapper .contact-row .contact-method p, .contact .contact-wrapper .contact-row .contact-method a {
color: #222222;
}
.testimonials {
background-color: #b2e7fb;
padding: 90px 15px;
}
.testimonials .t_wrapper {
max-width: 800px;
margin: 0 auto;
}
.testimonials .t_wrapper .item {
background-color: #91defb;
padding: 30px;
border-radius: 4px;
margin: 0 0 30px;
}
.testimonials .t_wrapper .item img:not(.ratings) {
max-width: 100px;
display: block;
margin: 0 auto;
border: 3px solid #5ed1fc;
border-radius: 50%;
}
.testimonials .t_wrapper .item p {
text-align: center;
}
.testimonials .t_wrapper .item blockquote {
margin: 0;
font-size: 1.125rem;
color: #222222;
margin: 0 0 15px;
}
.testimonials .t_wrapper .item blockquote .ratings {
display: block;
margin: 0 auto 15px;
}
.testimonials .t_wrapper .item.light {
background-color: #c7edfc;
}
.testimonials .t_wrapper .item.dark {
background-color: #9fd3e7;
}
.testimonials .t_wrapper .item.gradient {
background-color: #F73641;
background-image: linear-gradient(315deg, #F73641 0%, #58cffc 74%);
}
@media (min-width: 768px) {
.testimonials .t_wrapper .two-col-testimonial {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.testimonials .t_wrapper .two-col-testimonial .item {
-ms-flex-preferred-size: 48%;
flex-basis: 48%;
}
}
.cta {
background-color: #FFFFFF;
padding: 90px 15px;
}
.cta .container {
max-width: 750px;
}In the CSS above, I have some media queries to make the page responsive. Mostly, I used Flexbox to create the layouts and align items. If you want to learn more about Flexbox, see this post after.
That’s all! After you save your files, you’ll have a nice & mobile responsive contact page like mine (except for the header & footer).
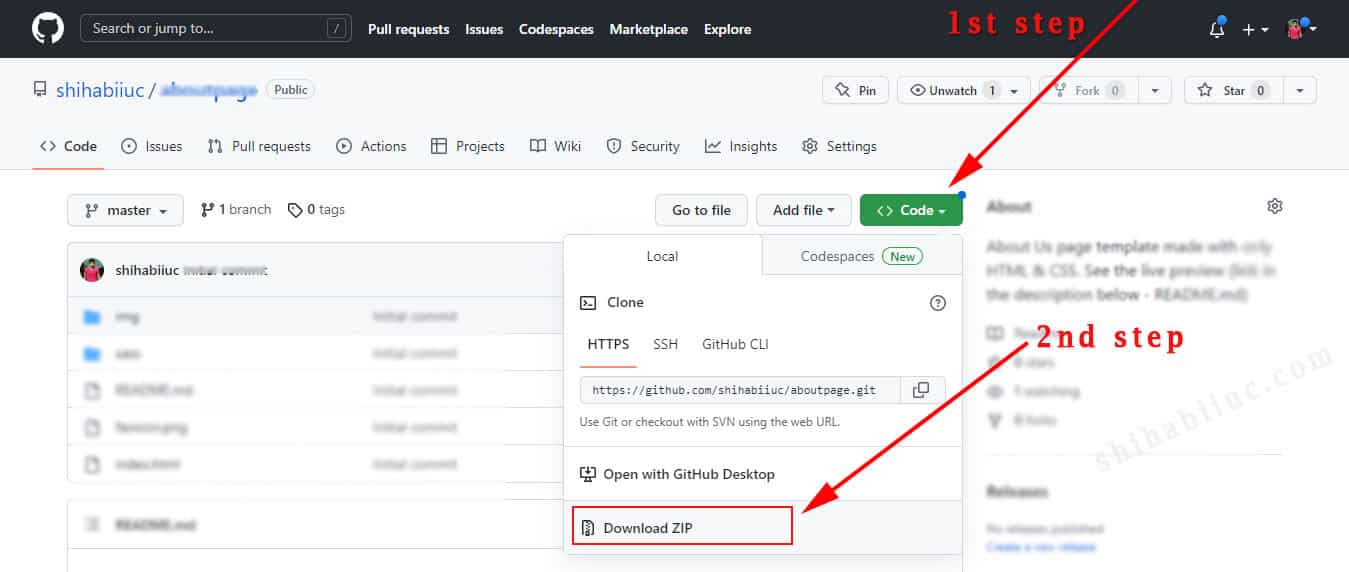
Download the entire project from GitHub
If you want to get the whole template including the header & footer and as you saw in the demo, please download my entire project from GitHub.

If you’re familiar with Git, you can download the entire project directly from your command line (without going to my GitHub account). To do that use the following command: git clone https://github.com/shihabiiuc/contact-page.git
For more detail, see how to clone a Git repository.
A few words about this template
As you already know that I have created this template using only HTML & CSS. So there is no contact form. To make a working contact form, you need serverside programming such as PHP, Node, Ruby/Rails, etc.
However, the good news is you do not need a contact form on the contact page. The form is not mandatory to have.
Most importantly, contact form data also goes to an email. So why not use directly an email address instead of a boring contact form? A contact form also needs many different validation and it has security vulnerabilities. Moreover, there is a chance to receive a huge number of spam through the form. Although, there are fixes to those problems.
In a nutshell, having a contact page without a form is totally okay as long as you have an email address there.
Why testimonials are there in the contact page?
As you see in the demo, I have a couple of testimonials on the page. But why?
Your visitors generally go to the contact page for the following reasons:
- Ask presale questions
- Hire you
- Query about other business-related matters
So the contact page is a kind of money-making page and has a great impact on your online business.
In this context, the testimonials play a vital role. You should put some genuine reviews from your past clients (if you have them). They inspire your future clients & visitors to contact you. And this is why I put the testimonials section on the contact page.
Call to action on the page
Finally, at the very bottom of the page, I also have a CTA (call to action). Some people need additional pushing and this CTA will do this job (if needed).
It’s not mandatory to have a button or link on every CTA since the visitors are already visiting a contact page. And they can go back to the top and find your email or other contact methods.
Build HTML CSS projects
Conclusion
I built this contact page from scratch and gave you all the code & images you need to build it properly. Additionally, I shared the GitHub repository URL with you. Therefore, if you still have any questions or feedback, please let me know.
If you’re familiar with SCSS(SASS), you can use this file instead of the plain CSS.


