
The footer is a global element of any website (just like the header navigation bar). This same element is visible on all pages.
Just like the <section>, <div>, <main>, <article>, the <footer> is also an HTML tag containing a website’s entire bottom element. When you include a <footer> tag on a file, search engines also understand it’s the bottom or last part of the document/page.
In this post, I will give you a couple of footer templates. Each of these templates also contains the required CSS. All these footers are mobile responsive.
You can check all the example footers in the above link (live preview). This single page contains all the examples. So, if you like one of them, you can grab the HTML & CSS for that specific footer.
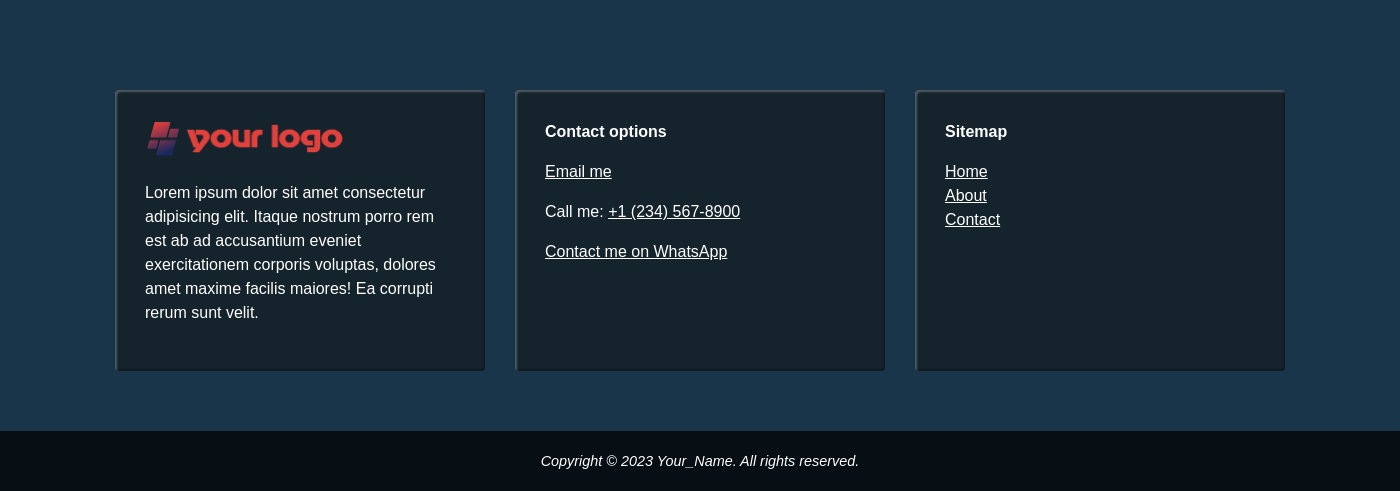
Example 1

HTML
<footer class="example-1">
<div class="footer-container">
<div class="footer-col">
<img src="./img/logo-example-1.png" alt="logo">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque nostrum porro rem est ab ad accusantium eveniet exercitationem corporis voluptas, dolores amet maxime facilis maiores! Ea corrupti rerum sunt velit.</p>
</div>
<div class="footer-col">
<h4>Contact options</h4>
<p><a href="mailto:email@example.com?subject=Enquiry&body=Hello, I have a question">Email me</a></p>
<p>Call me: <a href="tel:+1234567890">+1 (234) 567-8900</a></p>
<p><a href="https://wa.me/1234567890?text=Hello,%20I%20have%20a%20question">Contact me on WhatsApp</a></p>
</div>
<div class="footer-col">
<h4>Sitemap</h4>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</div>
</div>
<div class="bottombar">Copyright © 2023 Your_Name. All rights reserved.</div>
</footer>CSS
footer.example-1 {
font-family: Tahoma, sans-serif;
background-color: #193549;
padding: 90px 0 0;
}
footer.example-1 .footer-container {
max-width: 1200px;
margin: 0 auto;
}
@media (min-width: 768px) {
footer.example-1 .footer-container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
}
footer.example-1 .footer-container p, footer.example-1 .footer-container a, footer.example-1 .footer-container h4 {
color: #FFFFFF;
}
footer.example-1 .footer-container h4 {
margin: 0 0 10px;
}
footer.example-1 .footer-container p, footer.example-1 .footer-container a {
font-size: 16px;
}
footer.example-1 .footer-container img {
max-width: 200px;
}
footer.example-1 .footer-container .footer-col {
margin: 0 15px 60px;
padding: 30px;
border-radius: 4px;
background: #15232D;
-webkit-box-shadow: 2px 2px 2px #15232D;
box-shadow: 2px 2px 2px #15232D;
-webkit-box-shadow: inset 2px 2px 2px rgba(255, 255, 255, 0.25), inset -2px -2px 2px rgba(0, 0, 0, 0.25);
box-shadow: inset 2px 2px 2px rgba(255, 255, 255, 0.25), inset -2px -2px 2px rgba(0, 0, 0, 0.25);
}
@media (min-width: 768px) {
footer.example-1 .footer-container .footer-col {
-ms-flex-preferred-size: 32%;
flex-basis: 32%;
}
}
footer.example-1 .footer-container .footer-col ul li {
list-style: none;
}
footer.example-1 .bottombar {
padding: 20px 15px;
background-color: #070e14;
text-align: center;
font-style: italic;
color: #FFFFFF;
font-size: .9em;
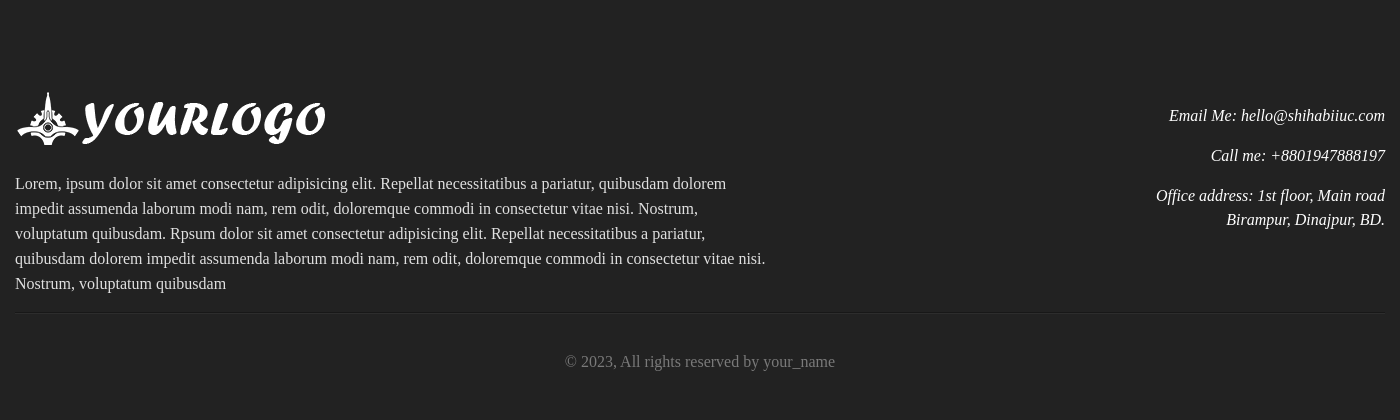
}Example 2

HTML
<footer class="example-2">
<div class="content site-footer--content">
<div class="footer-left">
<img src="./img/logo-example-2.png" alt="logo">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Repellat necessitatibus a pariatur, quibusdam dolorem impedit assumenda laborum modi nam, rem odit, doloremque commodi in consectetur vitae nisi. Nostrum, voluptatum quibusdam. Rpsum dolor sit amet consectetur adipisicing elit. Repellat necessitatibus a pariatur, quibusdam dolorem impedit assumenda laborum modi nam, rem odit, doloremque commodi in consectetur vitae nisi. Nostrum, voluptatum quibusdam</p>
</div>
<div class="footer-right">
<address>
<p>Email Me: <a href="mailto:hello@shihabiiuc.com">hello@shihabiiuc.com</a></p>
<p></p>Call me: <a href="tel:+8801947888197">+8801947888197</a></p>
<p>Office address: 1st floor, Main road<br>
Birampur, Dinajpur, BD.</p>
</address>
</div>
</div>
<div class="copyright-notice">
<p>© <time datetime="2023">2023,</time> All rights reserved by your_name</p>
</div>
</footer>CSS
footer.example-2 {
font-family: Georgia, serif;
background-color: #222;
padding: 90px 15px 30px;
}
footer.example-2 .site-footer--content {
max-width: 1600px;
display: block;
margin: 0 auto;
color: #FFF;
border-bottom: 1px solid #0000004D;
}
@media screen and (min-width: 768px) {
footer.example-2 .site-footer--content {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
}
}
footer.example-2 .site-footer--content .footer-left {
-ms-flex-preferred-size: 55%;
flex-basis: 55%;
}
footer.example-2 .site-footer--content .footer-left p {
font-size: 16px;
line-height: 1.6;
color: #E0E0E0;
}
footer.example-2 .site-footer--content .footer-right {
-ms-flex-preferred-size: 40%;
flex-basis: 40%;
text-align: right;
}
footer.example-2 .site-footer--content a {
color: #FFF;
text-decoration: none;
}
footer.example-2 .copyright-notice {
padding-top: 20px;
text-align: center;
color: #7A7A7A;
border-top: 1px solid #FFFFFF0D;
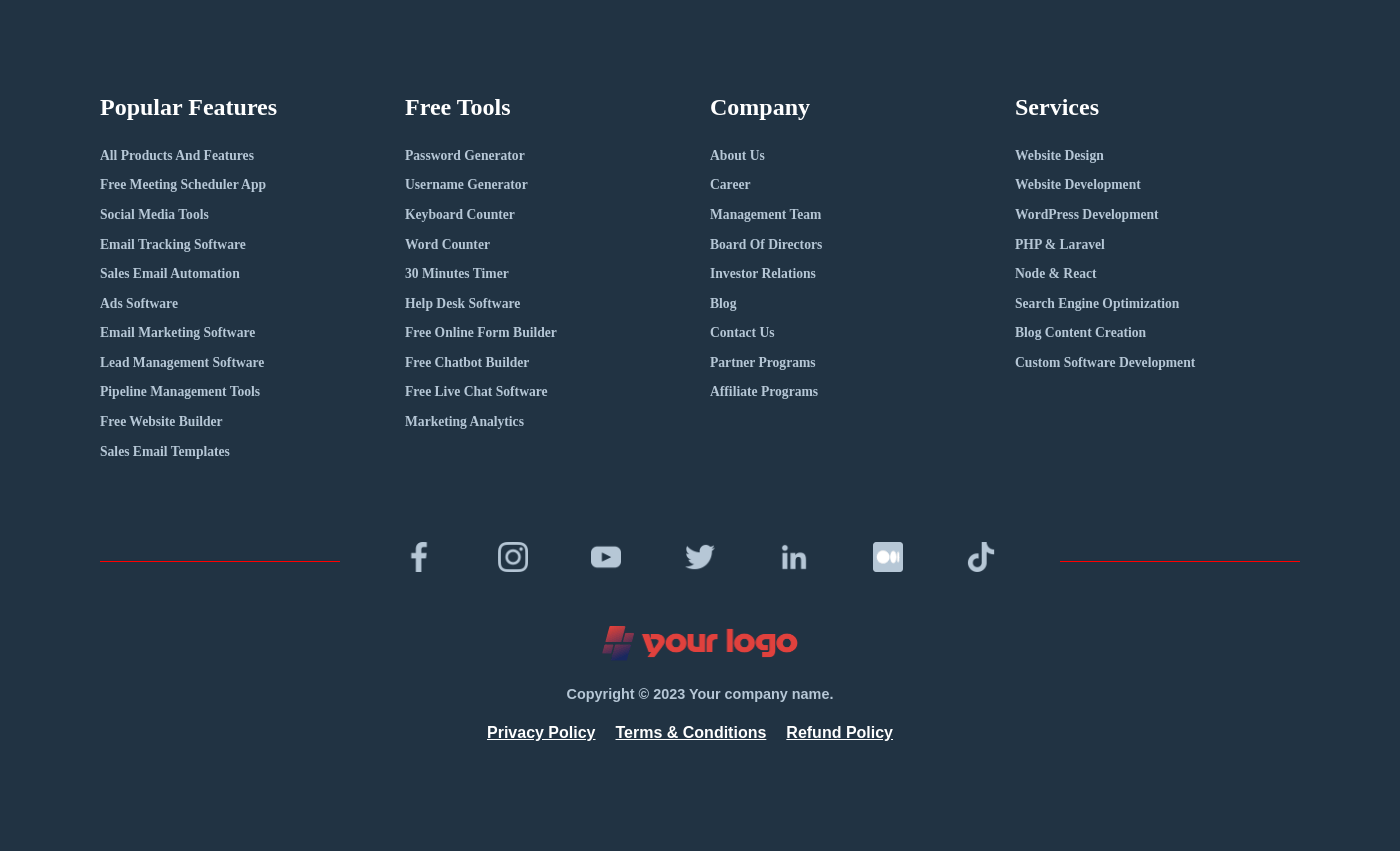
}Example 3

HTML
<footer class="example-3">
<div class="container main-content-area">
<div class="holder">
<h3>popular features</h3>
<ul>
<li><a href="#">All Products and Features</a></li>
<li><a href="#">Free Meeting Scheduler App</a></li>
<li><a href="#">Social Media Tools</a></li>
<li><a href="#">Email Tracking Software</a></li>
<li><a href="#">Sales Email Automation</a></li>
<li><a href="#">Ads Software</a></li>
<li><a href="#">Email Marketing Software</a></li>
<li><a href="#">Lead Management Software</a></li>
<li><a href="#">Pipeline Management Tools</a></li>
<li><a href="#">Free Website Builder</a></li>
<li><a href="#">Sales Email Templates</a></li>
</ul>
</div><!-- .holder -->
<div class="holder">
<h3>Free Tools</h3>
<ul>
<li><a href="#">password generator</a></li>
<li><a href="#">Username generator</a></li>
<li><a href="#">Keyboard counter</a></li>
<li><a href="#">Word counter</a></li>
<li><a href="#">30 minutes timer</a></li>
<li><a href="#">Help Desk Software</a></li>
<li><a href="#">Free Online Form Builder</a></li>
<li><a href="#">Free Chatbot Builder</a></li>
<li><a href="#">Free Live Chat Software</a></li>
<li><a href="#">Marketing Analytics</a></li>
</ul>
</div><!-- .holder -->
<div class="holder">
<h3>Company</h3>
<ul>
<li><a href="#">About us</a></li>
<li><a href="#">Career</a></li>
<li><a href="#">Management team</a></li>
<li><a href="#">Board of directors</a></li>
<li><a href="#">Investor relations</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact us</a></li>
<li><a href="#">Partner programs</a></li>
<li><a href="#">Affiliate programs</a></li>
</ul>
</div><!-- .holder -->
<div class="holder">
<h3>Services</h3>
<ul>
<li><a href="#">Website design</a></li>
<li><a href="#">Website development</a></li>
<li><a href="#">WordPress development</a></li>
<li><a href="#">PHP & Laravel</a></li>
<li><a href="#">Node & React</a></li>
<li><a href="#">Search engine optimization</a></li>
<li><a href="#">Blog content creation</a></li>
<li><a href="#">Custom software development</a></li>
</ul>
</div><!-- .holder -->
</div><!-- .container -->
<div class="container social-media-links">
<ul>
<li><a href="#"><img src="./img/social-icons/facebook.png" alt="facebook"></a></li>
<li><a href="#"><img src="./img/social-icons/instagram.png" alt="instagram"></a></li>
<li><a href="#"><img src="./img/social-icons/youtube.png" alt="youtube"></a></li>
<li><a href="#"><img src="./img/social-icons/twitter.png" alt="twitter"></a></li>
<li><a href="#"><img src="./img/social-icons/linkedin.png" alt="linkedin"></a></li>
<li><a href="#"><img src="./img/social-icons/medium.png" alt="medium"></a></li>
<li><a href="#"><img src="./img/social-icons/tiktok.png" alt="tiktok"></a></li>
</ul>
</div><!-- .container social-media-links -->
<div class="copyright">
<a href="#"><img src=./img/logo-example-1.png alt="logo"></a>
<p>Copyright © 2023 Your company name.</p>
<ul>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Refund Policy</a></li>
</ul>
</div><!-- .copyright -->
</footer>CSS
footer.example-3 {
font-family: Georgia, serif;
background-color: #213343;
padding: 90px 15px;
}
footer.example-3 .container {
max-width: 1200px;
margin: 0 auto;
}
footer.example-3 .main-content-area {
display: -ms-grid;
display: grid;
-ms-grid-columns: (minmax(230px, 1fr))[auto-fit];
grid-template-columns: repeat(auto-fit, minmax(230px, 1fr));
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
grid-gap: 20px;
}
footer.example-3 .main-content-area .holder h3 {
color: #FFFFFF;
text-transform: capitalize;
font-size: 1.5em;
margin: 0;
}
footer.example-3 .main-content-area .holder ul {
padding: 0;
}
footer.example-3 .main-content-area .holder ul li {
list-style: none;
}
footer.example-3 .main-content-area .holder ul li a {
font-size: .85rem;
font-weight: bold;
color: #b6c7d6;
text-decoration: none;
text-transform: capitalize;
padding: 0.3rem 0;
display: inline-block;
-webkit-transition: color 0.3s ease-in-out;
transition: color 0.3s ease-in-out;
}
footer.example-3 .main-content-area .holder ul li a:hover {
text-decoration: underline;
color: #95ECEC;
}
footer.example-3 .social-media-links {
position: relative;
margin-top: 60px;
}
footer.example-3 .social-media-links ul {
max-width: 60%;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: space-evenly;
-ms-flex-pack: space-evenly;
justify-content: space-evenly;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
footer.example-3 .social-media-links ul::before {
width: 20%;
position: absolute;
content: '';
border-top: 1px solid #FF0000;
top: 50%;
left: 0;
}
footer.example-3 .social-media-links ul::after {
width: 20%;
position: absolute;
content: '';
border-top: 1px solid #FF0000;
top: 50%;
right: 0;
}
footer.example-3 .social-media-links ul li {
list-style: none;
}
footer.example-3 .social-media-links ul li a img {
max-width: 20px;
}
@media (min-width: 768px) {
footer.example-3 .social-media-links ul li a img {
max-width: 30px;
}
}
footer.example-3 .copyright {
font-family: Verdana, sans-serif;
margin-top: 45px;
text-align: center;
}
footer.example-3 .copyright img {
max-width: 200px;
}
footer.example-3 .copyright p {
color: #b6c7d6;
font-weight: bold;
font-size: .9em;
}
footer.example-3 .copyright ul {
padding: 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
footer.example-3 .copyright ul li {
list-style: none;
}
footer.example-3 .copyright ul li a {
color: #FFFFFF;
font-weight: bold;
-webkit-transition: color 0.4s ease-in-out;
transition: color 0.4s ease-in-out;
margin-right: 20px;
}
footer.example-3 .copyright ul li a:hover {
color: #95ECEC;
text-decoration: none;
}Build HTML CSS projects
All these footer templates contain the vendor prefixes, so they can work well on all major web browsers. As I mentioned earlier, all these footers are mobile-responsive.
You can edit the HTML & CSS to match your needs. On the top-right corner of each code block, there is an icon. And you can click this icon to copy all the code within a block.
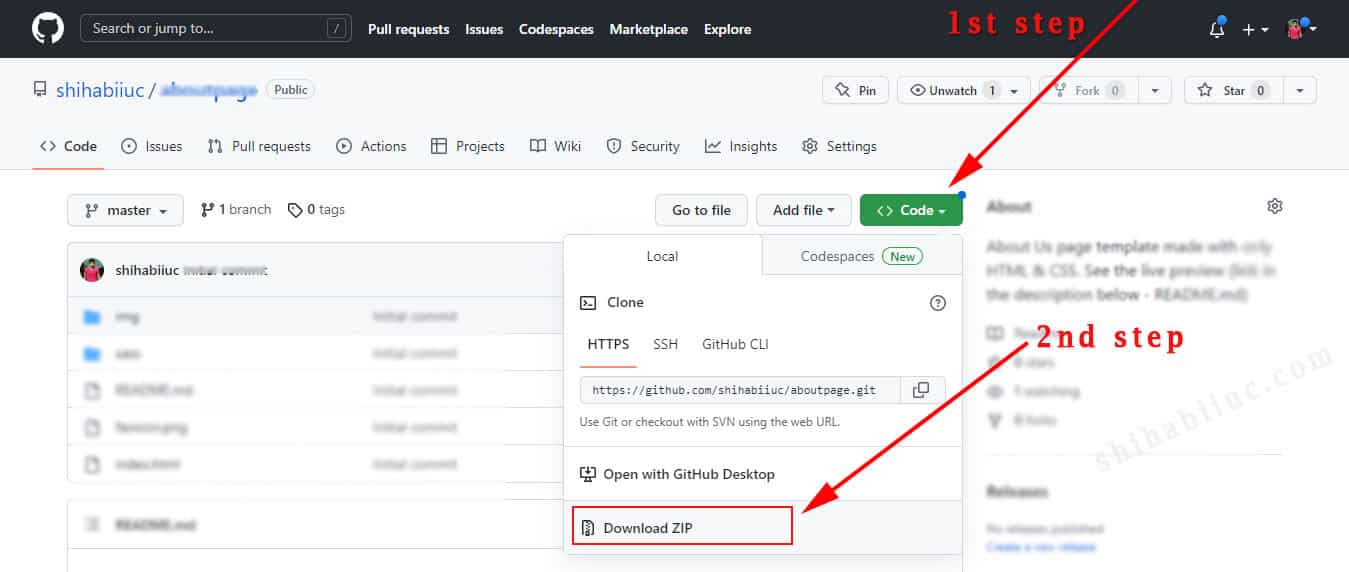
To download the entire project (as you saw in the demo), visit my GitHub repository.

Alternatively, if you’re familiar with the command line interface, you can copy the entire project directly from your terminal. To do that, use the following command: git clone https://github.com/shihabiiuc/footer-examples.git


