
You can insert a video in a couple of ways such as using a video tag, iframe, etc. Also, you can upload the video directly to your project folder, Youtube, or Vimeo, and add it to your HTML web page.
However, many web designers don’t pay attention to making the video responsive for mobile & other small devices.
In this post, I will show everything you need to add a video to your static web pages properly. Such as:
- Insert a self-hosted video
- Make the video full-width & mobile responsive
- Autoplay a video
- Add a video thumbnail in HTML
- Add video from a third-party source like Youtube, Vimeo
Let’s get started.
How to insert a video into your HTML document?
Below I have mentioned a couple of use cases & real-world examples.
Using the video tag
Insert a video using <video> tag:
<video width="560" height="315" controls>
<source src="./assets/video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>You can definitely add another video type such as Ogg. However, throughout this post, I will only use mp4 but you can use multiple types or any other video type you have.
Using the above code, my video looks as you see below.

As you see, the video in the above screenshot does not look great and it’s also not mobile responsive. Let’s see how we can make it responsive and take the video full-width on large devices
I will use CSS to make the video full-width and mobile responsive. To do that I wrapped my <video> tag within another <div> as you see below.
<div class="video-wrapper">
<video width="560" height="315" controls>
<source src="./assets/video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</div>And I wrote the following CSS based on the CSS class name (.video-wrapper) & <video> tag:
.video-wrapper {
position: relative;
padding-bottom: 56.25%;
height: 0;
}
.video-wrapper video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Using this CSS, my video became full-width on the desktop as you see below:

On mobile devices, it becomes responsive as you see below:

This is how you can insert a video in an HTML web page and make it full width & also mobile responsive.
How to autoplay the video?
As you may already know that the “autoplay” attribute will make a video play automatically and just after the page load.
But you may don’t know that it does not work on all types of browsers, especially on Chrome.
Thanks to Chrome to do that. Otherwise, we may have difficulties visiting web pages in front of other people & in a silent environment.
Anyways, to make a video autoplay, you must have to mute the video in order to make it work. Otherwise, it will not work everywhere.
So add a “muted” attribute with the “autoplay” (see example below).
<video width="560" height="315" controls autoplay muted>
<source src="./assets/video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>How to add a custom thumbnail image to the video?
To add a thumbnail to your HTML video, use the “poster” attribute and include an image.
I already have uploaded an image to my project folder. And inserted the image path to the “poster” attribute to make it work. See the example code below.
<video width="560" height="315" controls poster="./thumbnail.jpg">
<source src="./assets/video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>With this above code, my video player (including the video thumbnail) looks like the screenshot below.

However, to make the video thumbnail responsive, make sure you cropped the image in a 16:9 ratio. For example, the image should be 1600px/900px or 1000px/562px.
Insert a video from a third-party source (iframe)
You don’t have to upload the video to your project folder always. In most cases, self-hosted videos are not a good idea. Because videos are generally very large in size. So self-hosted videos can cause performance issues for your website.
You can always host your videos on third-party video hosting platforms like Youtube, Vimeo, etc. From there, you can share the video in your HTML document. And you can also share someone else’s video on your website. It’s totally valid.
Let’s see how you can share videos on your static website from third-party platforms.
Insert videos from Youtube into your HTML document
Go to any shareable Youtube videos, and click on “Share” and then “Embed” & copy the embed code. If you need more detailed instructions to get the embed code, see my other post.
Alright, assuming you get the Youtube video embed code. If you copy-paste the youtube iframe, the video will look like the following screenshot:

Instead of directory copy-pasting the embed code, we will wrap the <iframe> within another <div> that we did in an earlier section. This is just to write some CSS to make the video full-width & responsive.
See my full HTML & CSS below:
<div class="video-wrapper">
<iframe width="560" height="315" src="https://www.youtube.com/embed/o2n4MvmPCm8" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>.video-wrapper {
position: relative;
padding-bottom: 56.25%;
height: 0;
}
.video-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Using the above HTML markup & CSS, my Youtube video became full-width as you see below:

And it becomes responsive on mobile as you see below:

How to embed a video from Vimeo?
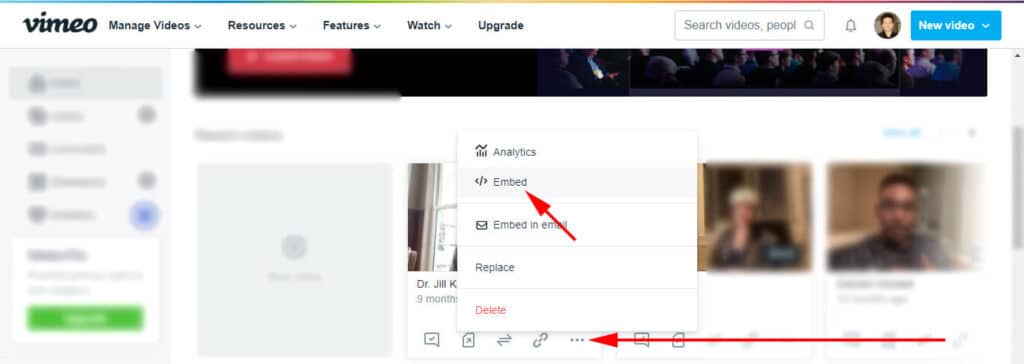
Click on “More actions” on a video (three dots) and then click on “Embed” as you see below.

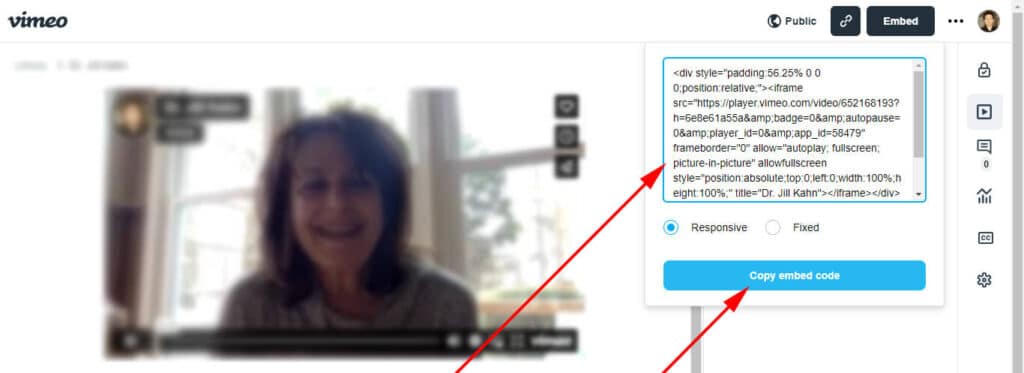
And copy the embed code as you see below:

This is how you can copy the embed code from Vimeo. However, make sure the option is set to “Responsive.”
You don’t need to make additional changes or write extra code. Just paste the code into your HTML document.
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/652168193?h=6e8e61a55a&badge=0&autopause=0&player_id=0&app_id=58479" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen style="position:absolute;top:0;left:0;width:100%;height:100%;" title="Dr. Jill Kahn"></iframe></div><script src="https://player.vimeo.com/api/player.js"></script>With the above code, my HTML document looks like the below screenshot.

It’s also responsive.
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Build HTML CSS projects
Conclusion
I showed you how to insert videos in HTML documents from multiple sources such as Youtube, Vimeo & self-hosted. You also learned how to make it mobile-responsive.
I also showed you how to use different tags such as <video> & <iframe>. You also learned how to add custom thumbnails, how to enable the autoplay, etc.
If you have any questions or confusion, please let me know.


