
To break a line in HTML, the first option is to use the <br> tag. Also, you can create a new line using other ways.
In this post, I will show how you can make a line break in HTML in a couple of different ways.
Let’s get started.
Create a new line in HTML using <br> tag
<br>Let’s say you want to break a line in a certain position in the paragraph. Write the <br> tag where you want to get a new line. See the HTML below.
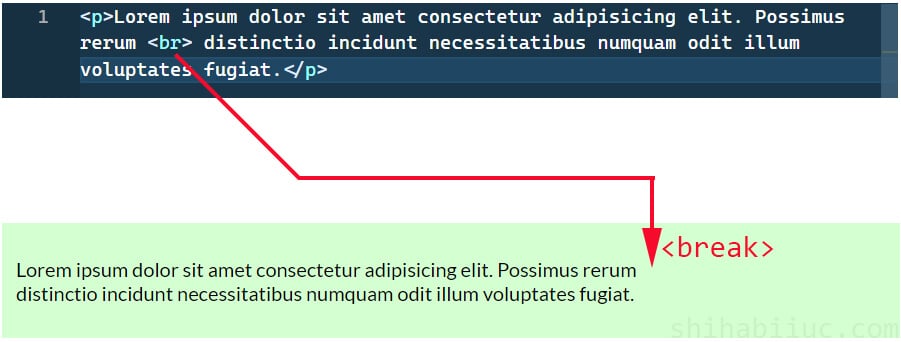
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Possimus rerum <br> distinctio incidunt necessitatibus numquam odit illum voluptates fugiat.</p>For the above HTML <br> tag, the last part of the paragraph will start from a new line (as you see in the screenshot below).

<br> tagHTML <br> is short for “Break” and it will always make the HTML elements to starting from a new line. And even if it’s an inline-level element such as <img>, <span>, <a>, etc. The <br> tag itself is also an inline element. Learn more about inline & block elements on w3schools.
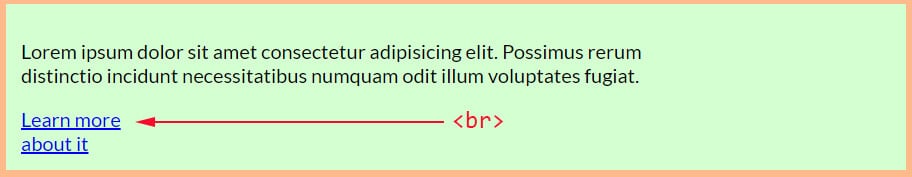
For example, if you want an anchor tag (link text) to break into two lines, the HTML break tag will also work in this context. (as you see in the HTML & screenshot below)
<a href="/">Learn more <br> about it</a>
How to break lines without the <br> tag?
From the above discussion, you knew about the break tag, or short for <br>. But there are other ways to break lines.
But the question is why do you need to learn to break lines without the break tag?
There are some situations in web development where you don’t have enough opportunities to insert additional HTML tags. Especially, when you are working with dynamically generated content or working with loops.
In those types of cases, you have to write CSS to break lines.
To give you an example of a real problem, I have the following HTML:
<div class="container">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Possimus rerum distinctio incidunt.</p>
<a href="/">Learn more about it</a>
<img src="./img/flower.jpg" alt="flower">
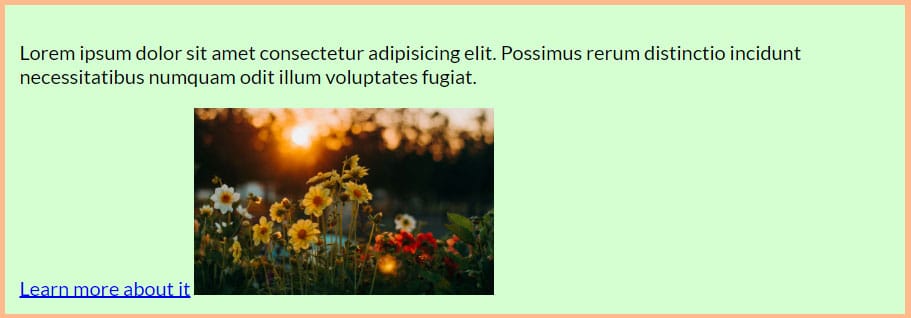
</div>In the above HTML, the last two elements are inline-level (anchor & image). And the output looks like the screenshot below.

As you see in the screenshot above, the anchor text (link) and the image stay in the same line. But you can create a line break between these two elements using the following CSS.
img {
display: block;
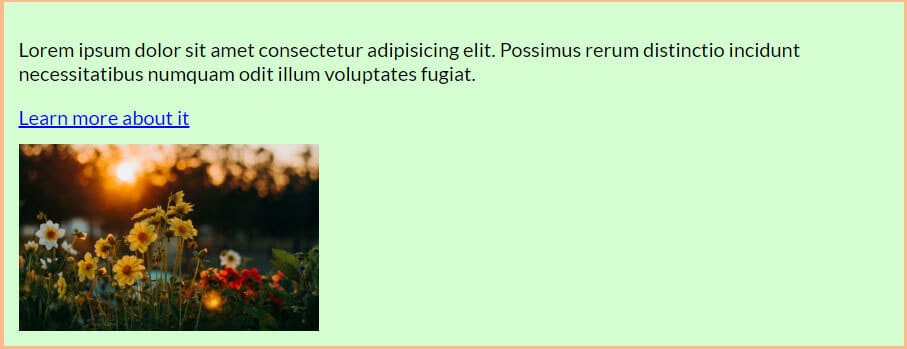
}Only with the one line of CSS, the output looks like the screenshot as you see below.

From this discussion, you learned that it’s possible to create line breaks using the CSS “display” property with a “block” value.
The display: block forces an HTML element to consume the full available width.
2 related posts:
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Build HTML CSS projects
Conclusion
The <br> tag is the first option to break a line in HTML. But there are other ways to do it. I showed you how to break lines using the CSS display property. You need to learn both options so you can use the right approach at the right time.


