
In this post, I will explain CSS hover in-depth and give you many examples. After reading this post, you’ll have a clear concept of the hover effect.
Let’s get started.
What is hover in CSS?
Hover is a pseudo-class in CSS. It is responsible for changing an element’s color, background, border, or any other CSS properties while someone places the mouse (hover) over an element.
Here are some examples of how you can use it.
a:hover{color: purple; text-decoration: none;}
button:hover{color: white; background: orange; border: 1px solid rgb(248, 73, 9);}
div:hover{background: #E9EBEC;}Syntax
any-selector:hover{
color: white;
background-color: blue;
/* and other css properties will go here */
}You may think that :hover can be used only on <a> or link items. But in reality, you can use the hover pseudo-class selector on any HTML element. And even in non-clickable elements.
It could be <div>, <section>, <p>, <ul>, <li>, <a> or any HTML elements. Just keep in mind the syntax.
Hover delay (duration)
You can use the CSS transition property to set a time (duration) for the hover effect. See the following examples:
a{transition: all 0.8s ease-in-out;}
a:hover{color: purple;}
button{transition: background-color 0.7s ease-out;}
button:hover{color: white; background-color: orange;}In the second example above (button), I changed the duration only for one property (background-color). But for the first example (a), I changed the duration for all the properties.
The transition property accepts 6 types of value: ease, linear, ease-in, ease-out, ease-in-out, cubic-bezier(n,n,n,n). But in most cases, we use the ease-in-out. These are just different styles/paths of taking effect.
However, if you want to change only the background color in the transition, make sure you always use background-color instead of background. Otherwise, it will not work on all web browsers.
/* Good practice */
button{transition: background-color 0.8s ease-in-out;}
/* Bad practice */
button{transition: background 0.8s ease-in-out;}Also, you have to use the transition property within the parent (main) selector, and not within the :hover selector.
Hover examples
In this section, I will show you some cool examples of CSS hovering. You’ll also get their HTML & CSS.
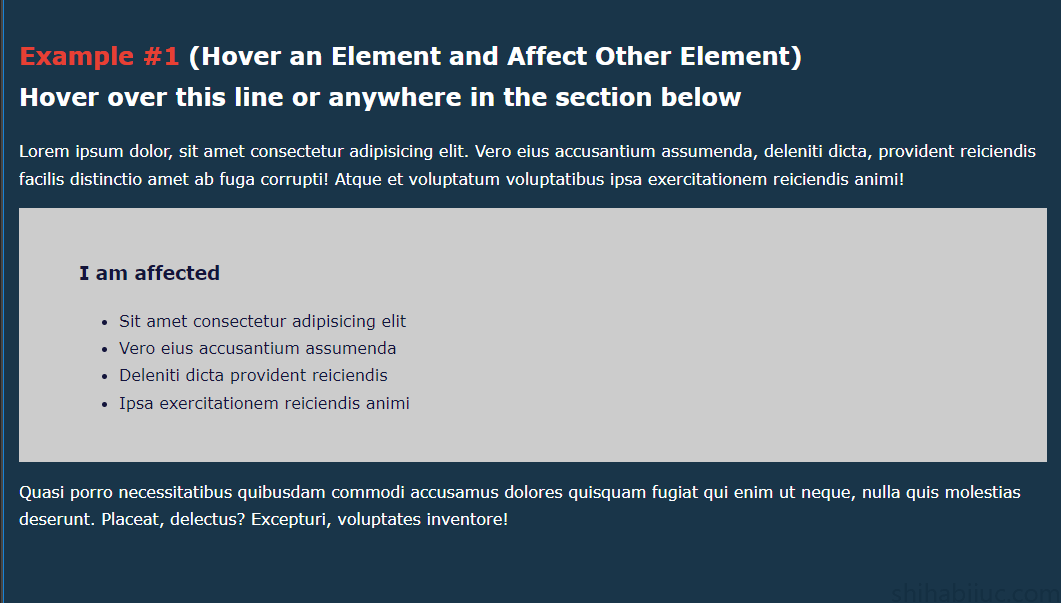
Example 1 (Hover an element and affect another element)

Have you ever come across any situation in your web development career where it was required to hover on an element and affect the other element? I will show you some real-world use cases.
For example- I have a <div> with .benson, and another <div> with .hedges class. .hedges lives inside .benson as you see in the HTML below.
HTML
<div class="benson">
<p>Necessitatibus quibusdam commodi accusamus dolores quisquam.</p>
<div class="hedges">
<ul>
<li>Sit adipisicing elit</li>
<li>Vero accusantium assumenda</li>
</ul>
</div> <!-- .hedges -->
<p>Quasi porro necessitatibus quibusdam commodi accusamus dolores quisquam fugiat utneque.</p>
</div> <!-- .benson -->Now I want to affect the .hedges while hovering on the .benson. Just for the demonstration, I will only change the color & background. See my CSS below.
CSS
.benson:hover > .hedges {
color: #13143B;
background: #CCCCCC;
}Output
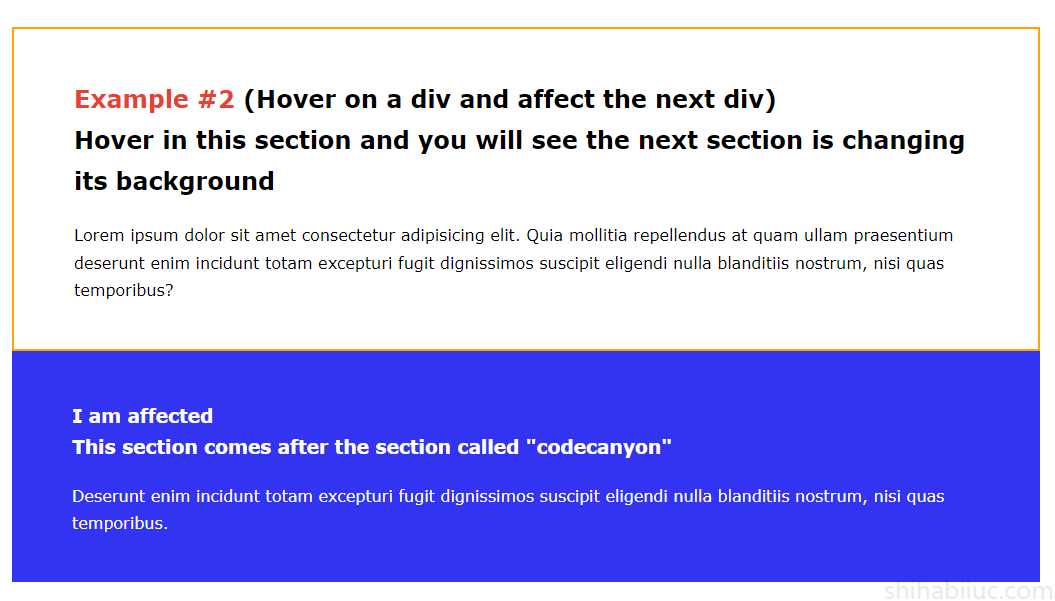
Example 2 (Hover on a div and affect the next div)

<div> and affect the next <div>Here is the HTML markup for example.
HTML
<div class="codecanyon">
<h2>Hover in this section</h2>
<p>Suscipit eligendi nulla blanditiis nostrum</p>
</div>
<div class="themeforest">
<h3>This section comes after the section called "codecanyon"</h3>
<p>Deserunt isi quas temporibus.</p>
</div>In this example, our purpose is to hover on the first div and take effect on the next div:
CSS
.codecanyon:hover + .themeforest {
color: #FFFFFF; background: #3333F2;
}Output
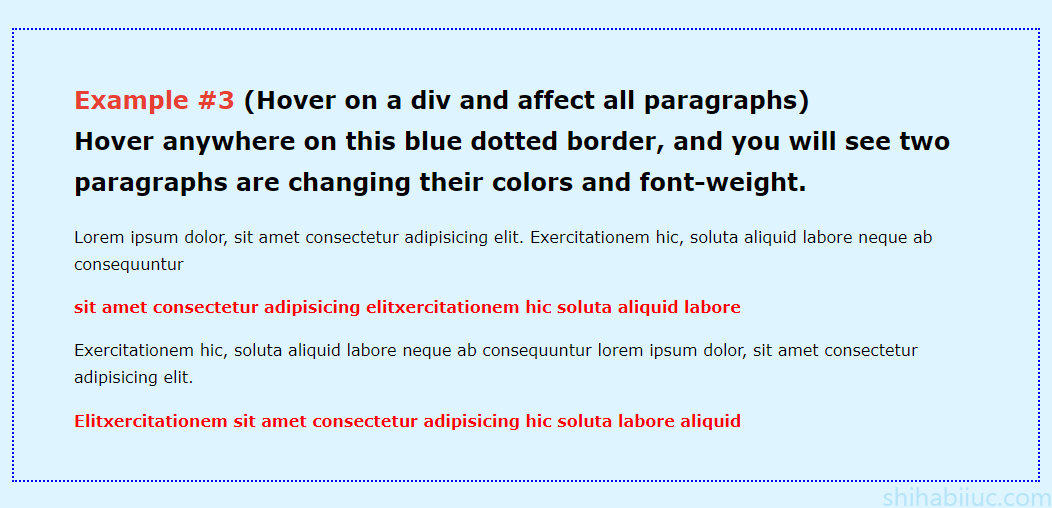
Example 3 (Hover on a div and affect all paragraphs)

For this example, I have the following HTML.
HTML
<div class="pond">
<h3>Hover anywhere in this div</h3>
<span>Labore neque ab consequuntur</span>
<p>Adipisicing elitxercitationem</p>
<span>Exercitationem adipisicing elit.</span>
<p>Elitxercitationem soluta labore aliquid</p>
</div>In this example, my goal is to affect all the paragraphs while hovering anywhere on the div. The div has a class name of .pond.
CSS
.pond:hover p {
color: red; font-weight: bold;
}Now if you hover anywhere on the <div>, you will see that the two paragraphs are changing their font color and font-weight.
Output
And it brings me to the end of this post.
Throughout these examples, I used different types of CSS selectors such as descendant, child (>) and adjacent sibling combinator (+). The first two of them are pretty easy but some of you may need to make yourself familiar with the third one (adjacent sibling combinator).
I wrote a detailed, in-depth & easy to grasp article along with practical examples that will give you a clear concept about it. If you are interested, please check more details about adjacent sibling combinators.
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Build HTML CSS projects
Conclusion
I gave you many examples & showed you how the CSS hover works. If you have any questions, please let me know.


