
There is no href attribute for the div. So to make an entire div a link, you have to wrap it inside an anchor tag.
See the example HTML below.
<a href="link-to-another-page">
<div>
<h2>This is a heading</h2>
<img src="./img/car-wash.jpg" alt="car wash">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
</a>In the above code, you see that I have a couple of HTML elements such as a heading, image & paragraph. All these elements live inside a <div>. And this whole div is wrapped by an anchor tag (<a>).
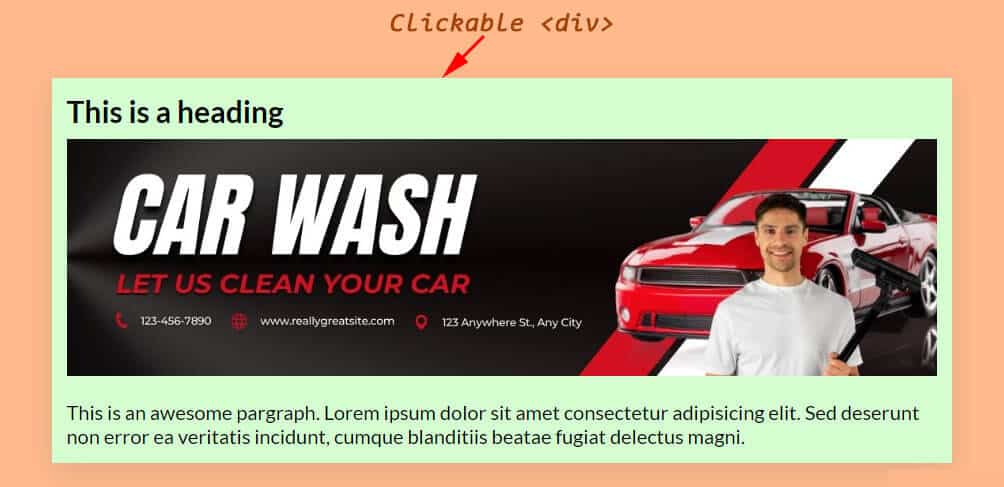
This is how you can make a whole div a link. If you click anywhere in the div no matter if it’s a heading, image, paragraph, button, or something else, it will redirect you to another page (that you linked to).
With the above HTML, the output looks like the screenshot below.

You really don’t need CSS to make the clickable div work. However, you may need some basic styling for it.
For the above screenshot & the HTML, I have the following CSS.
div {
background-color: #D4FFD1;
max-width: 900px;
margin: 0 auto;
padding: 15px;
}
div a {
text-decoration: none;
color: initial;
}And it brings me to the end of this post.
Learn more about HTML links
- How do you make a div clickable link?
- How do you create an HTML mailto link (including email subject)?
Build HTML CSS projects
Conclusion
Now you know how to make a div that acts like a link. And this clickable div can contain any HTML element.
After you wrap the <div> inside the <a> tag, all the heading, text, etc may have an underline & the color may turn blue. But this you can fix/override by CSS (that I showed you above).


