In this post, I will show you how to create a resume or CV (curriculum vitae) using HTML & CSS. Also, I will give you the downloadable template so you can edit the information and quickly get started.
The template I built for this post is completely mobile responsive.
I will also tell you why this digital resume is essential and how you can host your resume online for free & how you’ll get a shareable URL from GitHub Pages. Also, I will show you how you can create a JPG/PNG/PDF of your resume.
Let’s get started.
Create a resume in HTML & CSS

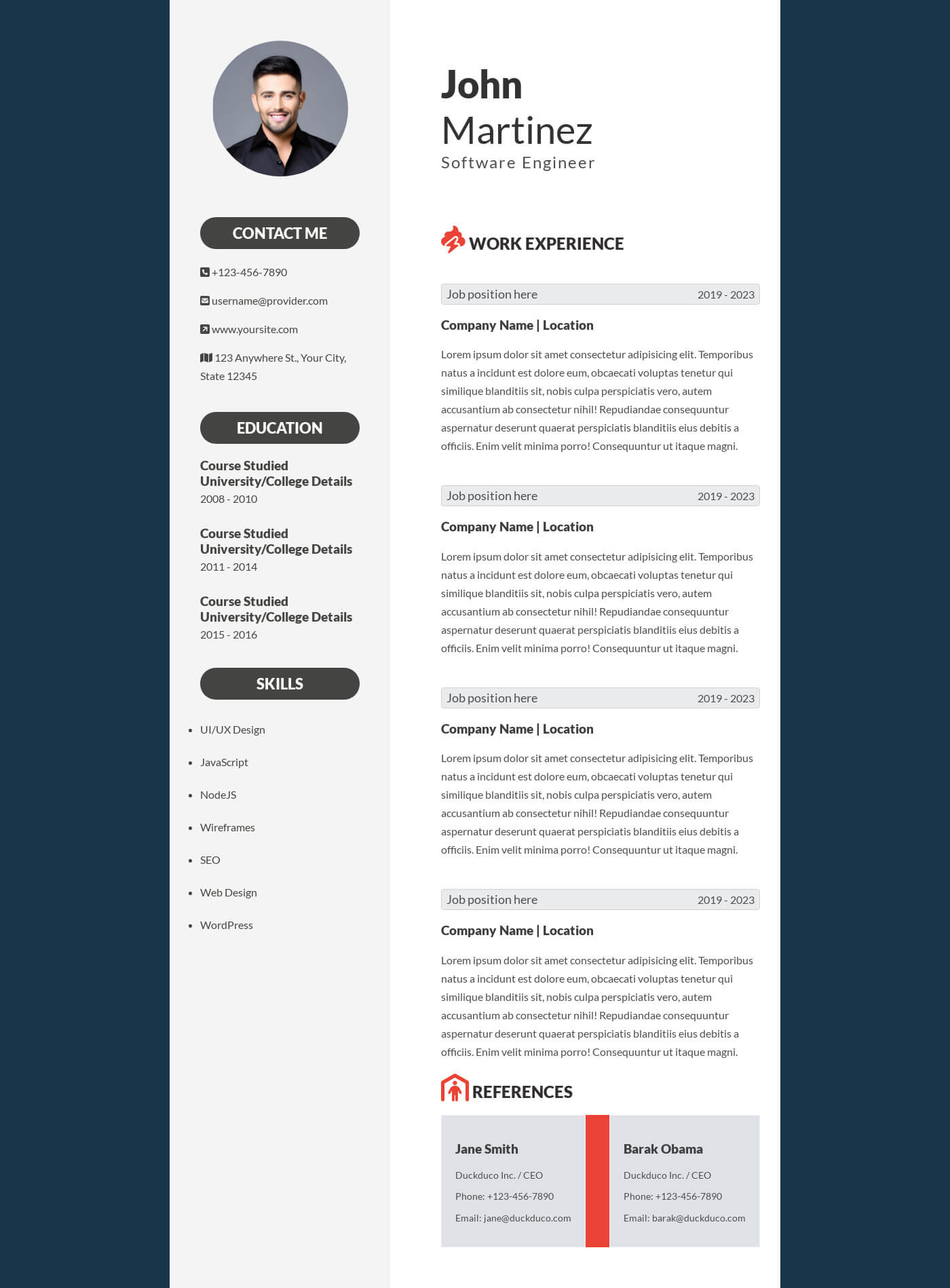
You can create any type of resume or any style using HTML & CSS. However, simple & easy-to-read layouts are the best for resumes. So I already built one and you can edit its info to match your requirements. You can see the live preview in the link below.
Project structure
In the root folder, I have a “fontawesome” folder for the icons, an “img” folder for storing your headshot, a favicon for the site/tab icon, an “index.html” file for the HTML, and “style.css” for writing CSS.

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="favicon.png">
<!-- google font -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@400;700;900&display=swap" rel="stylesheet">
<!-- google font ends here -->
<!-- font awesome 6.4.2 -->
<script src="https://kit.fontawesome.com/367f8e95b8.js" crossorigin="anonymous"></script>
<!-- font awesome ends here -->
<link rel="stylesheet" href="style.css">
<title>Your Name - Resume/CV</title>
</head>
<body>
<section class="resume-container">
<div class="left-sidebar">
<img src="./img/headshot.jpg" alt="headshot">
<h3 class="heading">Contact me</h3>
<address class="contact"><i class="fa-solid fa-square-phone"></i> +123-456-7890</address>
<address class="contact"><i class="fa-solid fa-square-envelope"></i> username@provider.com</address>
<p class="contact"><i class="fa-solid fa-square-arrow-up-right"></i> www.yoursite.com</p>
<address class="contact"><i class="fa-solid fa-map"></i> 123 Anywhere St., Your City, State 12345</address>
<h3 class="heading">Education</h3>
<p class="course">Course Studied University/College Details</p>
<p class="timeline">2008 - 2010</p>
<p class="course">Course Studied University/College Details</p>
<p class="timeline">2011 - 2014</p>
<p class="course">Course Studied University/College Details</p>
<p class="timeline">2015 - 2016</p>
<h3 class="heading">Skills</h3>
<ul class="skills">
<li>UI/UX Design</li>
<li>JavaScript</li>
<li>NodeJS</li>
<li>Wireframes</li>
<li>SEO</li>
<li>Web Design</li>
<li>WordPress</li>
</ul>
</div><!-- left-sidebar -->
<main class="main-body">
<h1><span class="w900">John</span><br>Martinez</h1>
<p class="designation">Software Engineer</p>
<h2 class="secondary"><i class="fa-solid fa-poo-storm"></i> Work experience</h2>
<div class="job-info">
<p>Job position here</p>
<time>2019 - 2023</time>
</div>
<h3>Company Name | Location</h3>
<p class="job-detail">Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus natus a incidunt est dolore eum, obcaecati voluptas tenetur qui similique blanditiis sit, nobis culpa perspiciatis vero, autem accusantium ab consectetur nihil! Repudiandae consequuntur aspernatur deserunt quaerat perspiciatis blanditiis eius debitis a officiis. Enim velit minima porro! Consequuntur ut itaque magni.</p>
<div class="job-info">
<p>Job position here</p>
<time>2019 - 2023</time>
</div>
<h3>Company Name | Location</h3>
<p class="job-detail">Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus natus a incidunt est dolore eum, obcaecati voluptas tenetur qui similique blanditiis sit, nobis culpa perspiciatis vero, autem accusantium ab consectetur nihil! Repudiandae consequuntur aspernatur deserunt quaerat perspiciatis blanditiis eius debitis a officiis. Enim velit minima porro! Consequuntur ut itaque magni.</p>
<div class="job-info">
<p>Job position here</p>
<time>2019 - 2023</time>
</div>
<h3>Company Name | Location</h3>
<p class="job-detail">Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus natus a incidunt est dolore eum, obcaecati voluptas tenetur qui similique blanditiis sit, nobis culpa perspiciatis vero, autem accusantium ab consectetur nihil! Repudiandae consequuntur aspernatur deserunt quaerat perspiciatis blanditiis eius debitis a officiis. Enim velit minima porro! Consequuntur ut itaque magni.</p>
<div class="job-info">
<p>Job position here</p>
<time>2019 - 2023</time>
</div>
<h3>Company Name | Location</h3>
<p class="job-detail">Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus natus a incidunt est dolore eum, obcaecati voluptas tenetur qui similique blanditiis sit, nobis culpa perspiciatis vero, autem accusantium ab consectetur nihil! Repudiandae consequuntur aspernatur deserunt quaerat perspiciatis blanditiis eius debitis a officiis. Enim velit minima porro! Consequuntur ut itaque magni.</p>
<h2 class="secondary"><i class="fa-solid fa-person-shelter"></i> References</h2>
<div class="ref">
<div class="col">
<h3>Jane Smith</h3>
<p>Duckduco Inc. / CEO</p>
<p>Phone: +123-456-7890</p>
<p>Email: jane@duckduco.com</p>
</div>
<div class="col">
<h3>Barak Obama</h3>
<p>Duckduco Inc. / CEO</p>
<p>Phone: +123-456-7890</p>
<p>Email: barak@duckduco.com</p>
</div>
</div>
</main><!-- main-body -->
</section>
</body>
</html>CSS
*, *::after, *::before {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
padding: 0;
margin: 0;
background-color: #193549;
font-family: "Lato", sans-serif;
font-weight: 400;
font-size: 16px;
}
img {
max-width: 100%;
}
.resume-container {
background-color: #FFFFFF;
max-width: 900px;
margin: 0 auto;
display: block;
}
@media (min-width: 768px) {
.resume-container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
}
.resume-container .left-sidebar {
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
background-color: #F4F4F4;
color: #444441;
padding: 60px 45px;
}
@media (min-width: 768px) {
.resume-container .left-sidebar {
margin-right: 45px;
}
}
.resume-container .left-sidebar img {
max-width: 200px;
margin: 0 auto 60px;
display: block;
border-radius: 50%;
}
.resume-container .left-sidebar .heading {
text-transform: uppercase;
font-weight: 900;
font-size: 1.4em;
padding: 10px 5px;
border-radius: 25px;
color: #FFFFFF;
background-color: #444440;
text-align: center;
margin: 40px 0 20px;
}
.resume-container .left-sidebar .contact {
font-style: normal;
font-size: 1em;
line-height: 1.7;
margin: 0 0 15px;
}
.resume-container .left-sidebar .contact i {
color: #444441;
}
.resume-container .left-sidebar .course {
font-size: 1.2em;
font-weight: 900;
margin-bottom: 5px;
}
.resume-container .left-sidebar .timeline {
margin: 0 0 30px;
}
.resume-container .left-sidebar ul.skills {
padding: 0;
}
.resume-container .left-sidebar ul.skills li {
line-height: 3;
}
.resume-container .main-body {
padding: 60px 30px;
-webkit-box-flex: 2;
-ms-flex: 2;
flex: 2;
color: #4C4D4F;
background-color: #FFFFFF;
}
.resume-container .main-body h1 {
font-size: 3.5em;
font-weight: 400;
color: #333132;
margin: 30px 0 0;
}
.resume-container .main-body h1 .w900 {
font-weight: 900;
}
.resume-container .main-body .designation {
margin: 0 0 80px;
font-size: 1.5em;
letter-spacing: 2px;
}
.resume-container .main-body h2.secondary {
text-transform: uppercase;
color: #322D2E;
font-size: 1.5em;
font-weight: 900;
}
.resume-container .main-body h2.secondary i {
color: #EA4335;
font-size: 1.7em;
}
.resume-container .main-body .job-info {
margin-top: 45px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background-color: #E9EBEC;
padding: 4px 7px;
border: 1px solid #d2d3d4;
border-radius: 4px;
}
.resume-container .main-body .job-info p {
font-size: 1.1em;
color: #4C4D4F;
margin: 0;
}
.resume-container .main-body h3 {
color: #3D3D3E;
font-weight: 900;
}
.resume-container .main-body p.job-detail {
line-height: 1.7;
font-size: 1em;
}
.resume-container .main-body .ref {
background-color: #EA4335;
display: block;
}
@media (min-width: 768px) {
.resume-container .main-body .ref {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
}
.resume-container .main-body .ref .col {
background-color: #DEE1E6;
padding: 20px;
border: 1px solid #ebf0f7;
}
.resume-container .main-body .ref .col p {
font-size: 0.9em;
}/*# sourceMappingURL=style.css.map */That’s all.
Download the resume template and edit the information to match your requirements
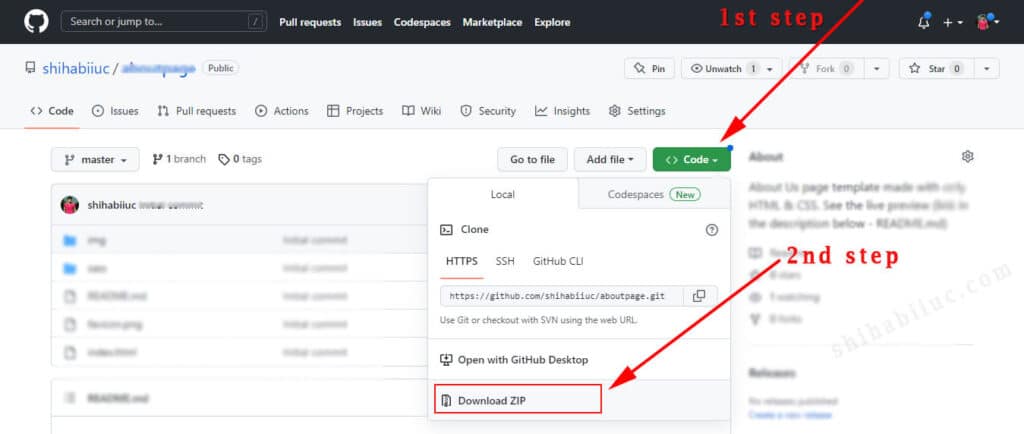
You can download the entire project folder from my GitHub Repository. It contains everything that you saw in the project structure and even a SCSS file (would be helpful if you know SASS).
If this is your first time, see the picture that shows how to download a project from GitHub Repository.

Why a digital resume is essential?
A digital (online) resume is essential because you can share it with anyone using a link. Most importantly, you can edit & update information anytime you like and without changing the URL.
Your resume is not a document of fixed information. Your skills, educational qualifications, and experience change over time. And you can include those updated information in your online resume very easily.
On the other hand, a printed resume is permanent if you send it to someone. It has different use cases and it’s also important when someone asks for it.
But when you send a printed copy of your resume to an office, you can’t change any of its information. Even if you see that you made a mistake or excluded important info. But on your online resume, you can always change it. And anytime people visit the URL, they will see the most recent and up-to-date information.
Last but not least, you can share your resume link with friends, families, coworkers, and professional networks like LinkedIn, Slack community, etc.
There are many free hosting services where you can host a website. But for your resume, GitHub Pages are the best option if you want a free option. It’s fast & reliable.
GitHub Pages may seem foreign to some of you. However, it’s not as complicated as you may think. It may seem intimidating for the first time but it’s actually very easy.
If you’re totally new to Git & GitHub, I have included a couple of sort articles that will help you to get started quickly.
- What is Git and why it is used?
- How to use Git and GitHub?
- How to install Git on Windows & Mac?
- How to create a Git repository on GitHub?
- How to create GitHub Pages? (this will give you a shareable link to your resume)
How to convert this resume into JPG/PNG & PDF?
After you build your resume on GitHub Pages or anywhere online, visit this website screenshot generator tool to create a JPG/PNG/GIF of your resume. It’s totally free to use and works excellent.
To convert your resume into a PDF, there are numerous free converters out there. Google “URL to PDF converter online.” However, many of them don’t work well. Upon checking a few of them, I found this PDFmyURL.com working well. Feel free to try it or others whichever works well for you.
Build HTML CSS projects
Conclusion
This is how you can create your resume using HTML & CSS. I also showed you how you can host your it to GitHub and get a shareable link.
I also explained why this digital or online resume is essential for anyone who wants to get a better opportunity.
If you have any questions, please let me know.


