This post will give you a static template for your roofing website. I built this template from scratch. You can use it for free. You can also convert this template or create the same layout on WordPress, Squarespace, Wix, etc.
This template is unique, mobile responsive, fast loading, easy to manage/edit & professional. This will be an inspiration for anyone who needs a roofing website.
Do You Need Help Putting Things Together? Roofing Web Design Service →
If you don’t have enough budget to buy a theme or template or if you don’t want to spend money, you can download this template and create your roofing website within half an hour. Moreover, you’ll get better results compared to other paid templates on the marketplace.
But if you have an extra budget, I can implement this template or create a new roofing website using WordPress for you.
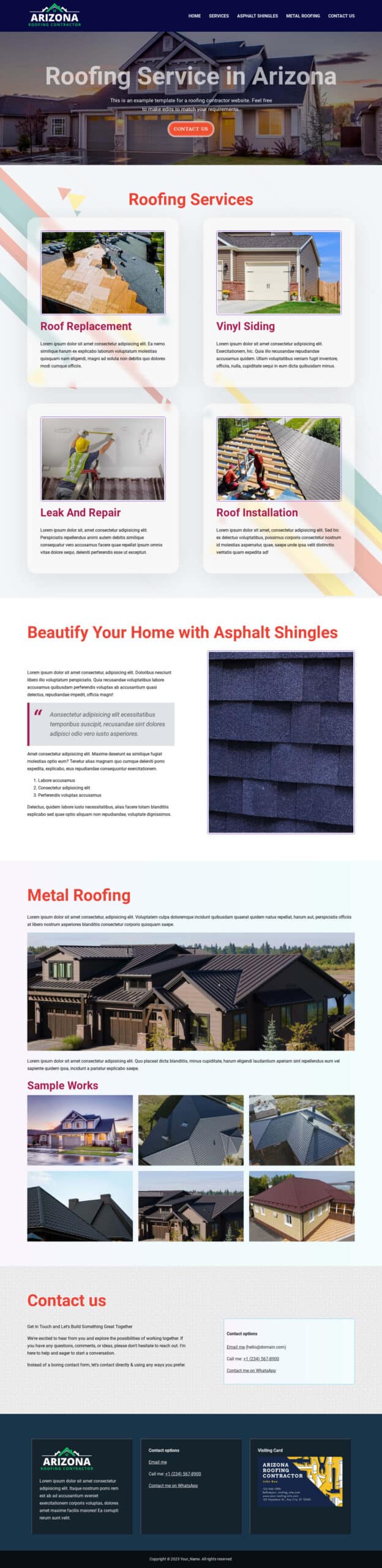
Anyway, let’s see the live preview of the template in the link below.
Download the template
Did you like the demo? If so, let’s download the template from my GitHub account.
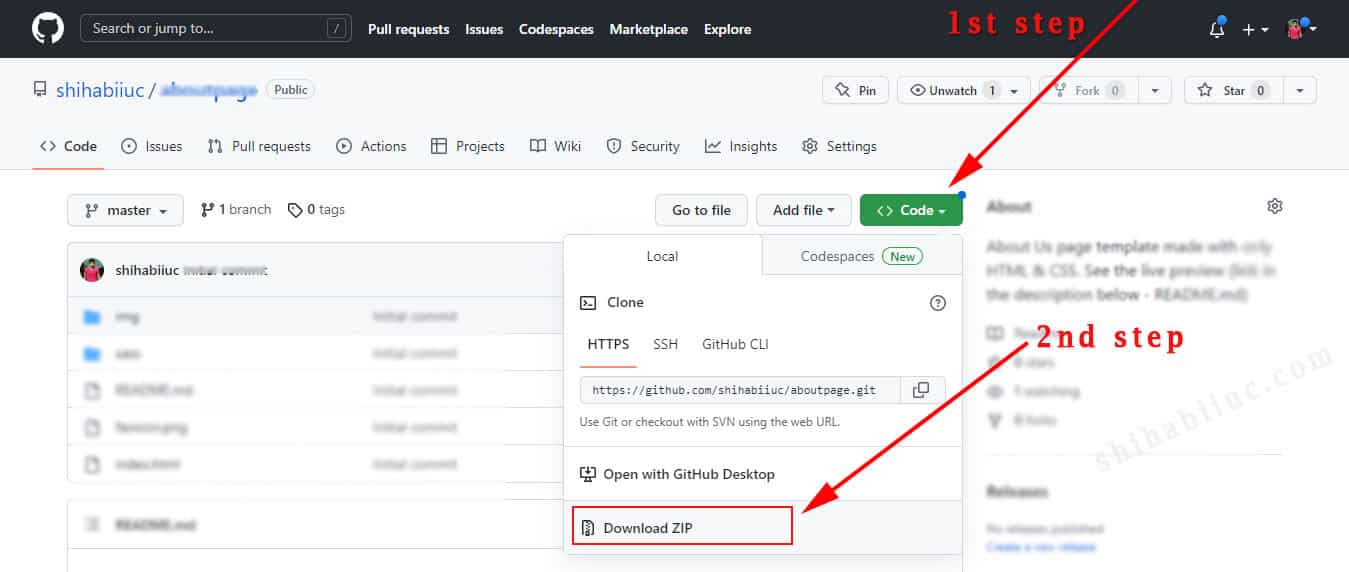
If you’re new to GitHub, see the following picture that shows how to download the project folder.

After you download, you’ll get a zip folder. After extracting it, you’ll get a folder named “roofing-website” (you can rename the folder if you want but not necessary). Drag & drop the index.html file to your browser to see the template on your computer.
An alternative way to download: If you’re familiar with Git, you can download/clone the project using the following command:
git clone https://github.com/shihabiiuc/roofing-website.git
Learn more about Git clone.
How to make edits before you go live
Open the project folder in a text editor.
Editing text content & pictures: The index.html is the file where you can edit the text & images. I have an “img” folder that contains all the images. This is where you can store your own images.
Editing styles: If you want to edit the style, you have to edit the style.css or style.scss (any of them). These two are the same file and different ways to write CSS.
Editing website behavior: HTML creates the structure of the web pages, and CSS makes the website look good. On the other hand, JavaScript handles the behavior of the website. Such as opening the mobile menu when clicking on the hamburger icon, opening a popup or modal in certain conditions, etc.
Also, some JavaScript behavior can be handled by CSS, but this is not a very efficient way of managing websites.
I used both plain/vanilla JavaScript and jQuery in the script.js file. For the back-to-top button, I wrote plain JavaScript. For the smooth scrolling behavior on click, opening & closing mobile navigation, I used jQuery.
Why should you use this template instead of others?

There are a couple of main strengths of this template:
- Only for created aiming roofing websites
- Unique design
- Mobile responsive
- Performance/speed optimized
- Well-written code
- Easy to edit & manage
- Well-documented (in this post) and necessary comments are included in the code files so you can understand easily
- All source files are included including SASS/SCSS
- It has a Git version control system so anyone can see every bit of change. So whenever you download the template, you’ll get its latest version (always).
This is a one-page template. If you click the navigation links, they will take you to their individual sections. It also has a back-to-top button and if you click it, it will take you to the very top.
How can you enhance the features (my recommendation)
If you ask for my advice to take it to the next level, I should suggest adding a roofing cost calculator to the template and collecting leads (email & phone) from your prospects/customers.
People won’t share their contacts just by adding an opt-in or subscription form to the template or website. They would expect value exchange. A free roofing cost calculation would be a great substitute for the value exchange. It will really help you generate more leads and ultimately drive sales to your roofing contractor business.
Even though this template doesn’t have the roofing calculator or the lead form, but you can hire a developer to do it for you. Even you can also hire me to do it as well.
Another free giveaway
For your business, you definitely need visiting card to share with people. I am adding a sample for you below.

If you need a printable version of the above sample or need to create a different design, you can also hire one of my team members. For more details, see our graphic design services.
That’s all!
Build HTML CSS projects
Conclusion
I gave you the template for download and explained why should you use it instead of others. Also, I explained how you can edit and update this template to change the text, images, and styles. If you have any questions related to this template or creating a roofing website, please let me know.



