CSS word-wrap property allows you to break the long word into the next line. Words within a paragraph automatically break to the next lines when necessary.
But if you have a word with 50 characters/letters, that may cause a horizontal scrollbar. And it may go over/outside of the body.
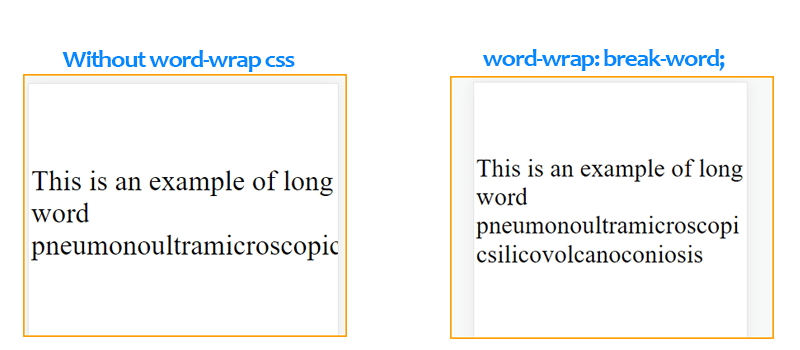
To solve this kind of problem, the word-wrap property comes into play. See the following example:

In the above example- both contain the same HTML:
<div>
<p>This is an example of long word pneumonoultramicroscopicsilicovolcanoconiosis</p>
</div>And the following CSS solved the issue:
p{word-wrap: break-word;}CSS White Space
You can do the opposite with ‘white-space‘ CSS. For example- if you don’t want to create a line break in an anchor tag. You can write the following CSS to prevent the line break:
a{white-space: nowrap;}This code will prevent the link from breaking in the next line. You can also apply it to other elements as well. This ‘white-space’ property accepts a few other types of value e.g. pre-wrap, pre-line, etc.
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |


