
Spacer HTML code is a deprecated tag that was used to create space back in old days. But nowadays it’s not in use in all major web browsers.
In this post, I will show you how it was working in the past and its alternatives in these modern days.
How spacer HTML code was working in the past?
The <spacer> tag was creating space horizontally & vertically using type attribute (also within a block). See the HTML below for more clarification.
<spacer type="horizontal" size="5"></spacer>
<spacer type="vertical" size="10"></spacer>
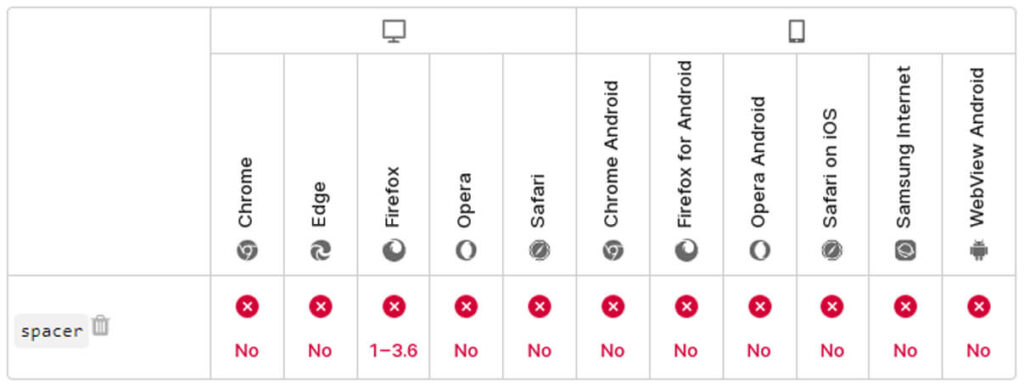
<spacer type="block" size="15"></spacer>Now you know how the <spacer> tag was working. However, according to MDN documentation, it’s no longer a valid HTML tag and it’s not supported by web browsers. See the browser compatibility chart in the picture below.

Alternatives to the spacer HTML tag
In these modern days of web development, there are various ways to replace the spacer tag.
In HTML, you can use <br> (break) tag. It will create a space equivalent to a line.
But you can create space more precisely with CSS margin & padding.
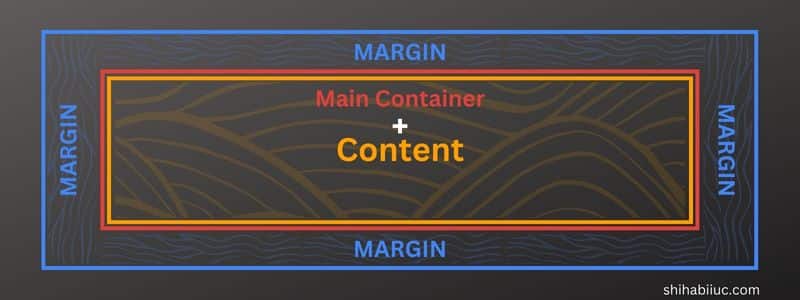
Replace spacer HTML tag with CSS margin

CSS margin property is shorthand of margin-top, right, bottom & left. So if you need margin to a specific side, you can assign only one property. For example, margin-bottom: 30px.
Also, you can assign multiple properties together such as margin-top, margin-bottom, etc.
The following CSS will create 30px margins in all four directions:
selector {
margin: 30px;
}Following CSS will create a 60px margin to the top & bottom, and 15px to the left & right.
.selector {
margin: 60px 15px;
}The following CSS will create a 5px margin to the top, 10px to the right, 15px to the bottom, and 20px to the left.
#selector {
margin: 5px 10px 15px 20px;
}Following CSS will create a 10px margin to the top, 15px to the left & right, and 20px to the bottom.
div {
margin: 10px 15px 20px;
}Replace the spacer HTML tag with CSS padding

CSS padding applies to the inside of the content area. On the other hand, the margin applies to the outside of the content. To learn more about the difference between margin & padding and the CSS box model, see this post.
Anyways, you can create space using padding & in the same vein as you learned in the last section. That means you can assign CSS padding in the same way as you did with margins. See the examples below.
selector {padding: 30px;}
.selector {padding: 60px 15px;}
#selector {padding: 5px 10px 15px 20px;}
div {padding: 10px 15px 20px;}
section {padding-right: 10px;}
p {margin-bottom: 30px;}These three <br>, margin & padding are the top three replacements of the <spacer> HTML tag.
But you’re not just limited to these three only. You can also create space in other ways. For example, you can create space between/among flex items using CSS flexbox. To learn more about flexbox, see this post.
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Build HTML CSS projects
Conclusion
The <spacer> HTML is an obsolete tag and no modern browsers support it. If you have a totally outdated website that uses spacer HTML tags, you should replace it with <br> tag, margin, or padding. If you’re creating a new website, do not use any spacer HTML code.


