
There is no exact text-wrap CSS property but there are white-space & word-wrap that can make certain text wrap or show them in a single line. If this is not clear to you yet, see the examples and CSS below for more clarification.
p {
word-wrap: normal;
word-wrap: break-word;
word-wrap: initial;
word-wrap: inherit;
}See their respective output below:
word-wrap: normal ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
default valueword-wrap: break-word ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
Allows long words to break in the next lineword-wrap: initial ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
This also comes from default valueword-wrap: inherit ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
Inherits from parent or container elementHowever, in most cases, you need a “word-break” value for the word-wrap CSS property. In order to wrap certain text in your HTML document, this is how you can use it.
The “inherit” value may seem confusing to some of you. Let me make it clear with one example.
Let’s say, the HTML “body” is set to “word-wrap: break-word” then the other tags will inherit or borrow this value from the body. And you don’t have to set this property again if you want to break it.
In the same vein, if a container div or section, or element is set to “word-wrap: break-word”, then you don’t have to set it again for the child elements if you want the word break. See the HTML & CSS below.
<div class="container">
<h5>Example heading</h5>
<p>The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis</p>
</div>.container {
word-wrap: break-word;
}In the above example, you see that the “container” div is set to “word-wrap: break-word.” Now if you want to break word for the child elements such as h5 or p tag, you don’t have to set it again. Because the child elements will inherit the value from the parent.
Using another text-wrap CSS property
In the last section, we used the word-wrap property to wrap text. There is another CSS property that does similar things. It’s CSS “white-space.”
See my code below:
p {
white-space: normal;
white-space: nowrap;
white-space: pre-wrap;
white-space: pre;
white-space: pre-wrap;
white-space: initial;
white-space: inherit;
}See their respective output below:
white-space: normal ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: nowrap ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: pre ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: pre-line ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: pre-wrap ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: initial ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
white-space: inherit ↓
The longest word in English pneumonoultramicroscopicsilicovolcanoconiosis
From the above example, you see that you can use the white-space property to wrap texts or display them in the same line.
In most cases, you will need “nowrap” in the real world. I personally never used most of the white-space values and in your case, it may be the same.
The white-space property is mostly used in anchor text or links. For example, you have some links in the footer and let’s say one of them has 4 words (anchor text) that break down into two lines. If you want the link to display in one single line, you have to use “white-space: nowrap.”
Difference between white-space & word-wrap

These two text-wrap CSS properties do very similar things but there are some differents. And that is why we have two of them.
The word-wrap generally used in sentences. On the other hand, white-space is generally used in words.
Word-wrap can break certain words into the next line when it’s necessary. That means “break-word” will not always break words in the next line. But it will do when it’s necessary or there is not enough space to fit a word in a single line.
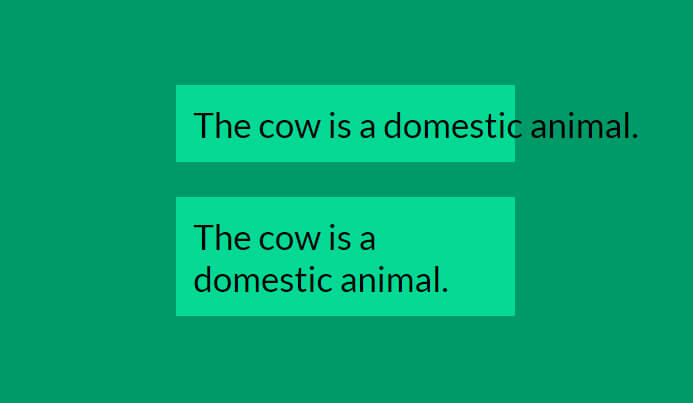
white-space: nowrap The cow is a domestic animal.
word-wrap: break-word The cow is a domestic animal.
On the other hand, white-space either make certain words in a single line or break them down. That means, “white-space: nowrap” will always display a word or sentence in a single line.
In the above example, the second line has a “word-wrap: break-word” but there is no word that has been broken to the next line. Yes, the sentence broke into two lines but no single word has broken. Because there is enough space two fit the words. And in this case, if you use any word-wrap value, it will always look the same.
But if there is any word that exceeds 350 pixels in width, it will break to the next line. Because I have a max width of 350px to demonstrate it. I have one last example below that has a word that exceeds this length. Let’s see how it looks.
white-space: nowrap pneumonoultramicroscopicsilicovolcanoconiosis
word-wrap: break-word Pneumonoultramicroscopicsilicovolcanoconiosis
Does it make sense?
Similar post: Break lines in HTML.
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Build HTML CSS projects
Conclusion
You may don’t need text-wrap CSS very often. However, you need to learn this CSS skill in depth. This type of knowledge makes a difference between a developer & a good developer.
You can use both white-space & word-wrap properties to break the certain text in the next line or show them in a single line.
I tried my best to make it comprehensive. But if you still have any questions about CSS for text-wrapping, please let me know.


