
You can make text bold using the HTML <strong> and <b> tags. But these two are not only the options. You can also make any text bold in HTML using CSS.
In this post, I will show you all the possible ways to bolding text in HTML.
HTML bold text – all possible ways
Using <strong> tag
<p>Amet consectetur adipisicing elit possimus rerum distinctio incidunt necessitatibus <strong>numquam dolor</strong> sitamet consectetur unde reiciendis ducimus.</p>See its output below.

Using <b> tag
<p>Amet consectetur adipisicing elit possimus rerum distinctio incidunt necessitatibus <b>numquam dolor</b> sitamet consectetur unde reiciendis ducimus.</p>See its output below.

As you see this output is similar to the last one.
Bold text using CSS font-weight property
As mentioned earlier, you’re just not limited to using the HTML <strong> & <b> tags. You can also use CSS to make the font or text bold. Aside from the numeric values, you can use any of the following:
p {
font-weight: bold;
/* OR */
font-weight: bolder;
}The bold value is similar to 700 and bolder is heavier than its parent.
The above CSS will make an entire paragraph bold. But if you need certain words to make bold, you can wrap them within <span> tag or add a CSS class or ID. See the following HTML & CSS for more clarification.
<p>Amet consectetur adipisicing elit possimus rerum distinctio incidunt necessitatibus <span>numquam dolor</span> sitamet consectetur unde reiciendis ducimus.</p>
<p>Amet consectetur adipisicing elit possimus rerum distinctio incidunt necessitatibus <span class="bold-text">numquam dolor</span> sitamet consectetur unde reiciendis ducimus.</p>
<p>Amet consectetur adipisicing elit possimus rerum distinctio incidunt necessitatibus <span id="bold-font">numquam dolor</span> sitamet consectetur unde reiciendis ducimus.</p>span {
font-weight: bold;
}
/* OR */
.bold-text {
font-weight: bold;
}
/* OR */
#bold-font {
font-weight: bold;
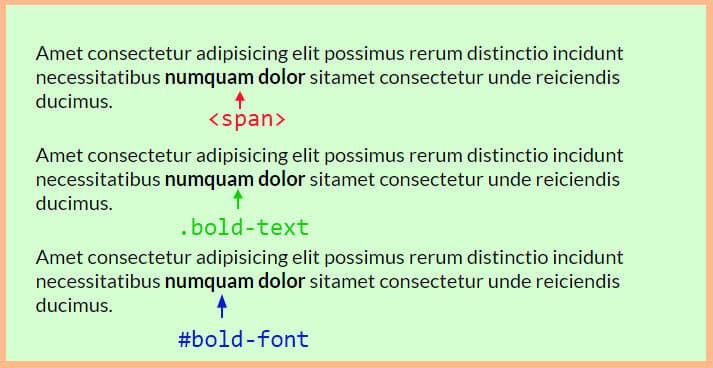
}For the above HTML & CSS, the output looks like the screenshot you see below.

Use any of the approaches or a combination of them or whatever best suits your project.
Types of font weight in CSS
There are lots of font-weight values you can choose from such as 100, 300, 900, lighter, bold, bolder, etc.
But all these font-weight values fall into two main categories: relative & absolute.
Relative font weight: bolder, lighter, etc are examples of it.
Absolute font-weight: 400, 700, 900, and all the numeric values are examples in this category.
If you don’t know, “Google Fonts” is a great resource & easy to use. And it’s also free. You can go to their website, and choose one or more fonts along with your preferred weights.
For the best font pairs, I have a few recommendations. You can check this post after to learn more.
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Build HTML CSS projects
Conclusion
Now you knew how to make text bold in HTML and using CSS. This is an opportunity to highlight certain parts of your text.


